- おしゃれなブログデザインいしたい
- ブログ型からサイト型へカスタムしたい
ブログ記事がある程度溜まってくると、記事だけでなく、ブログデザインをカスタムしたくなります。
でも「どうやってやればいいかわからない」「なんかプログラミングの知識が必要そう」など。
少しハードルが高いように思う方も少なくないと思います。
しかし、実際は簡単です。
プログラミングの知識はほぼ必要なく、ワードやパワーポイントを作るかの如く、簡単にカスタムすることができます。
この記事ではSWELLというテーマを用いて、ブログデザインをブログ型からサイト型へカスタムする方法を徹底解説していきます。
大きく2つのSTEPに分けて…
- サイト型へのベース作り
- トップページのカスタム
といったように画像を用いながら解説していきます。
また、応用編と題しまして、こんなこともできるということをお伝えしていきます。

【STEP1】ブログ型からサイト型へするベースづくり
まず、ブログ型からサイト型へするためのベースづくりをしていきます。
することは2つ
- サイドバーの非表示
- 新着記事・人気記事ページの割り当て
また、多くの方はスマホでブログを閲覧するため、結局のところサイドバーの重要性は低く感じます。そのため、この記事ではサイドバーをなくしたデザインとしています。
サイドバーの非表示
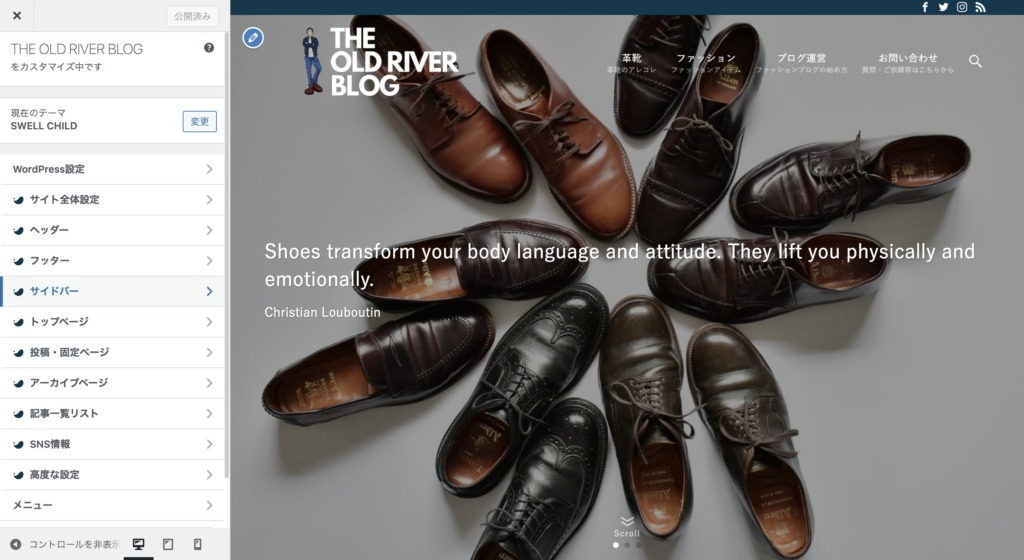
ダッシュボードから「外観」⇨「カスタム」へ移動します。
すると、こんな編集画面になります。

上から5つ目に「サイドバー」があるのでこちらをクリック。
すると…

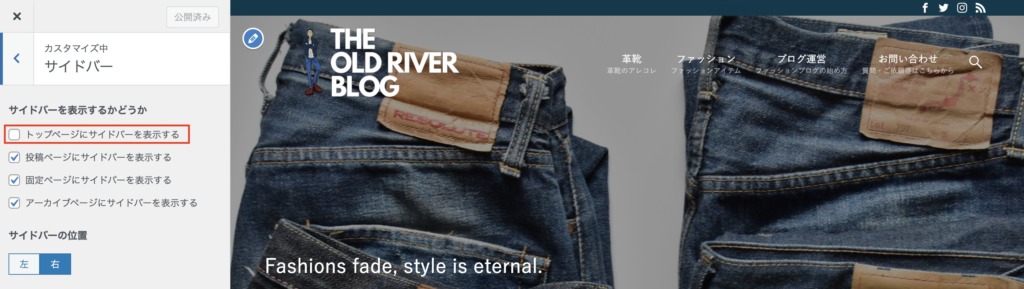
このような画面になります。
赤枠で囲った最初の「トップページにサイドバーを表示する」のチェックを外します。
これでトップページのサイドバーを非表示にすることができます。
その他にも…
- 投稿ページ
- 固定ページ
- アーカイブページ
これらのページでサイドバーの表示・非表示を選択できます。この辺は任意でお選びください。
私はトップページのみを非表示にしています。

投稿ページはサイドバーに目次を表示することが多いため、非表示にしない方がいいです
新着記事・人気記事ページの割り当て
ブログ型からサイト型へ変更するとトップページに数記事だけ新着記事と人気記事を載せます。
数記事以外は記事一覧のページに飛ばします。
その記事一覧ページを「固定ページ」で作成します。
新着記事一覧の作り方


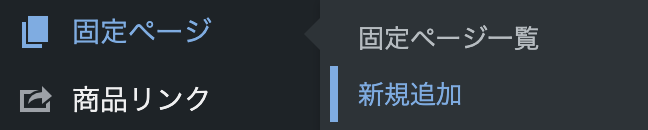
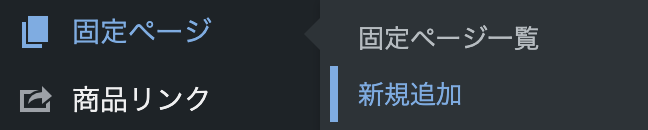
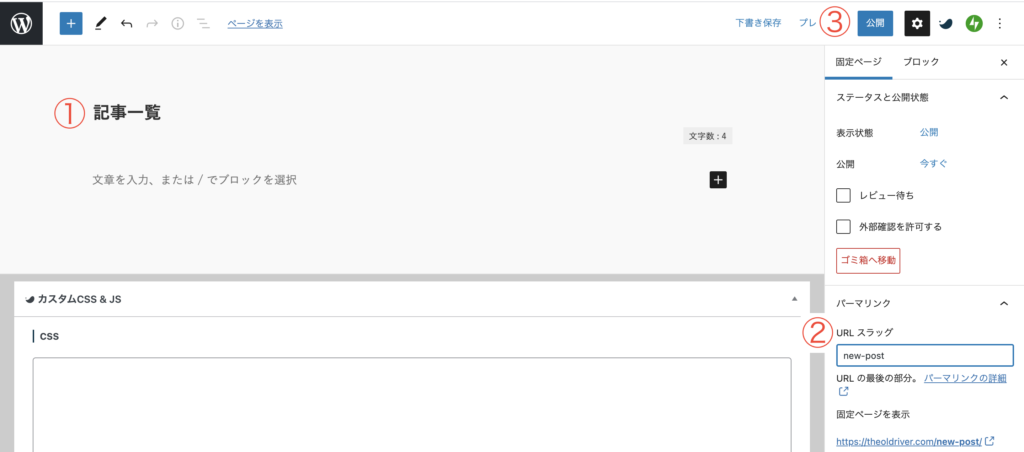
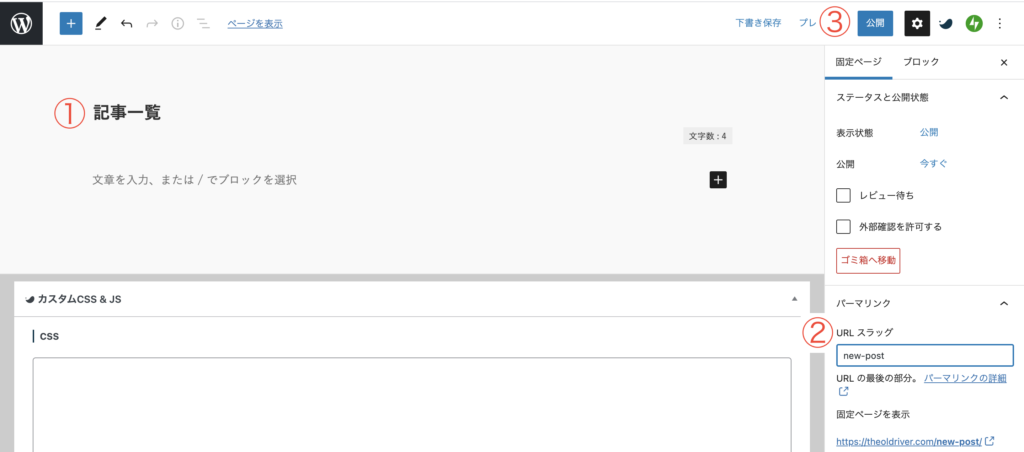
ダッシュボードの「固定ページ」から「新規追加」を選びます。


- タイトルを「記事一覧」にする
- URLスラッグを「new-post」にする
- 公開


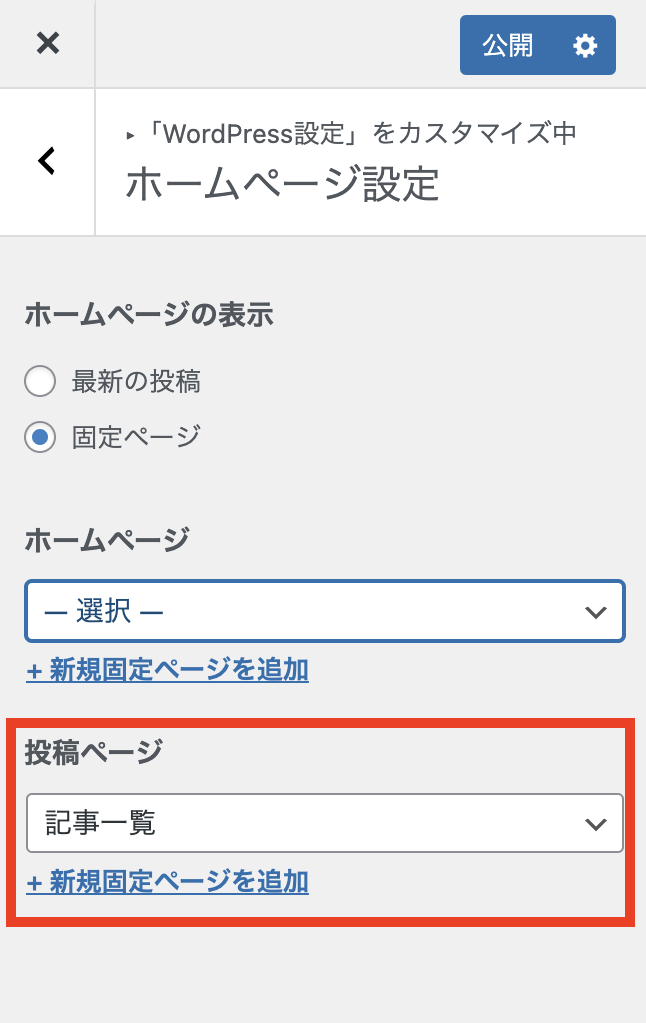
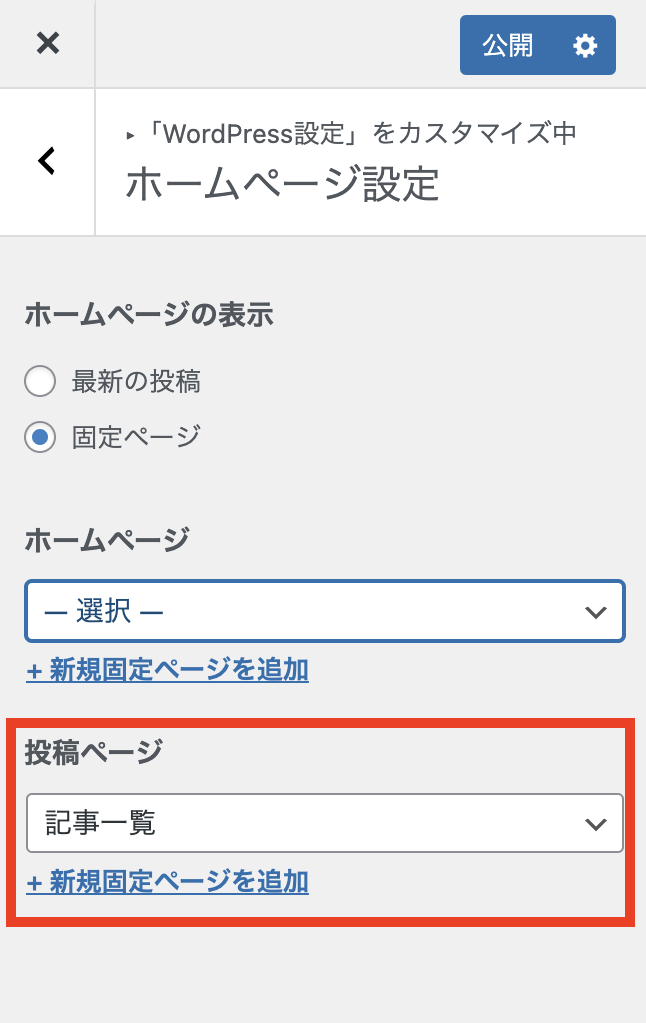
「外観」⇨「カスタマイズ」⇨「WordPress設定」⇨「ホームページ」の順に飛びます。
上記の画面になったら赤枠で囲った投稿ページに先程作成した「記事一覧」を選択します。
これで新着記事一覧のページが反映されます。
人気記事一覧の作り方
基本的には新着記事一覧と同じ手順で人気記事一覧を作ります。


ダッシュボードの「固定ページ」から「新規追加」を選びます。


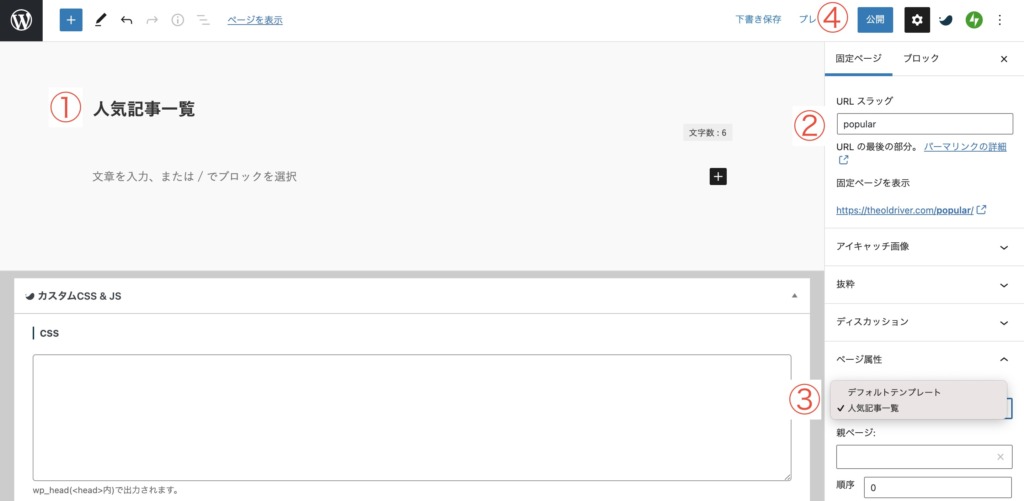
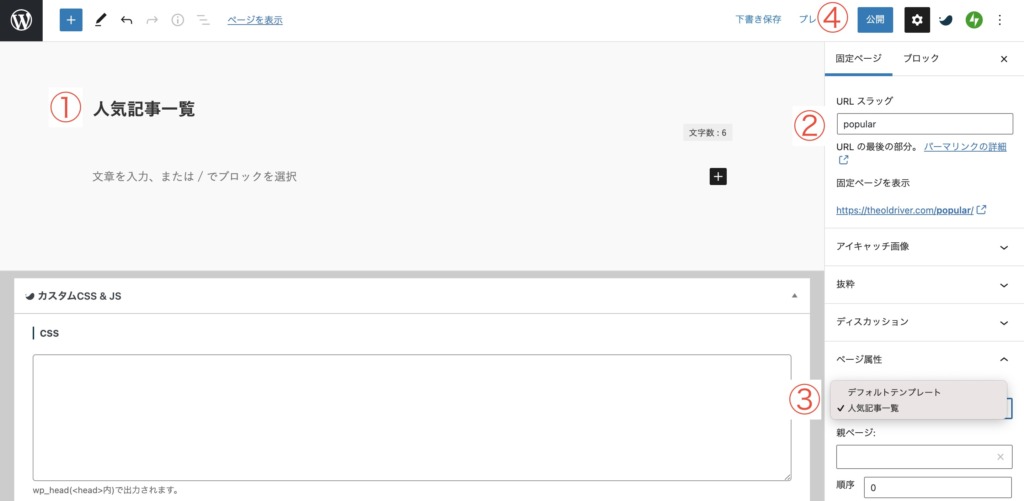
- タイトルを「人気記事一覧」にする
- URLスラッグを「popular」にする
- ページ属性で「人気記事一覧」を選択する
- 公開する
【STEP2】トップページ(固定ページ)を編集
















次にトップページをカスタムしていきます。
ここでは大きく4つに分けて解説していきます。
- メインビジュアル
- 新着記事・人気記事
- プロフィール
- カテゴリーごとの記事一覧
これを解説する前に固定ページでトップページを作成します。
固定ページでトップページを作成


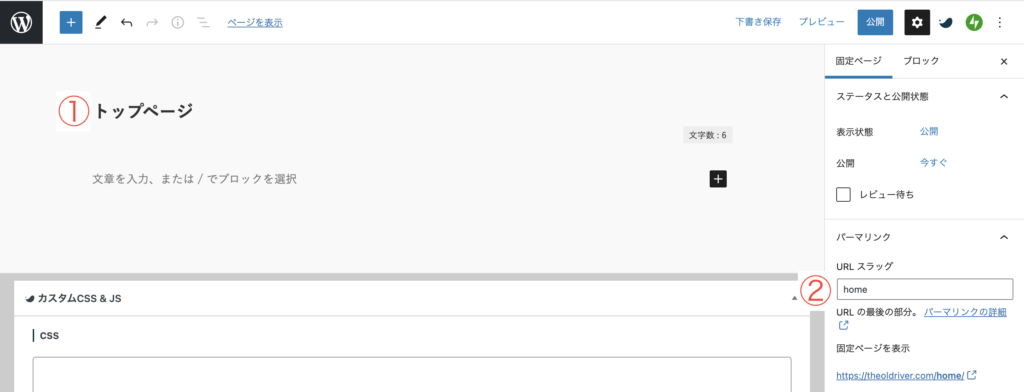
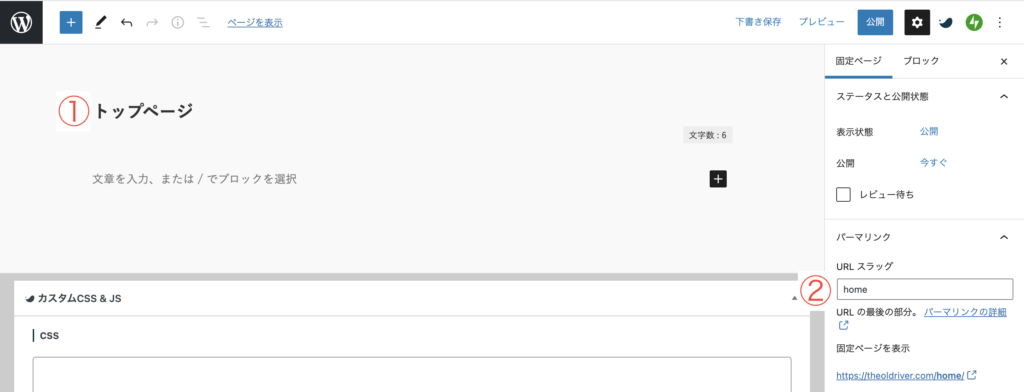
「固定ページ」⇨「新規追加」からトップページを作成します。
- タイトルを「トップページ」とする
- URLスラッグを「home」にする
これで準備OK。
このページを編集してトップページを作成していきます。
全ての作成が終わったら公開し、トップページを反映させます。
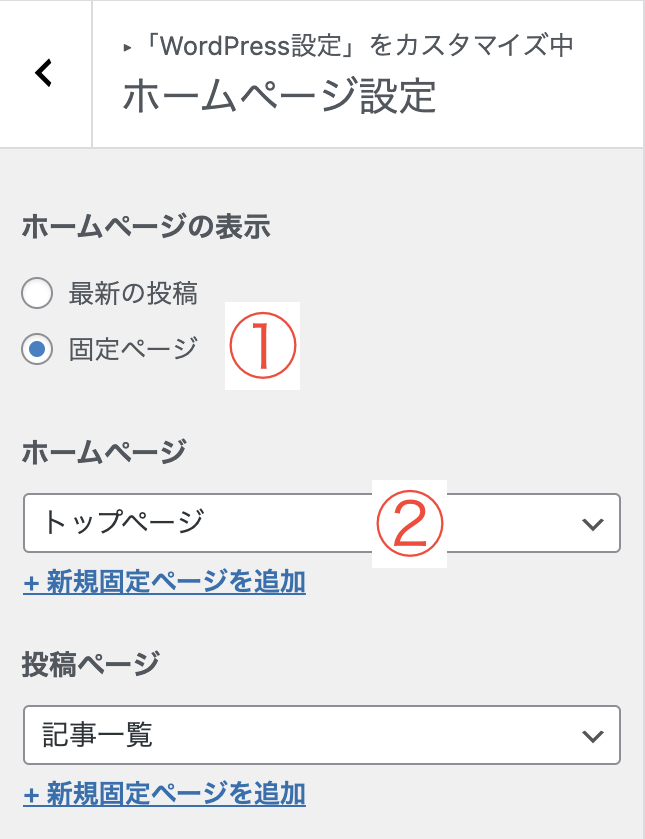
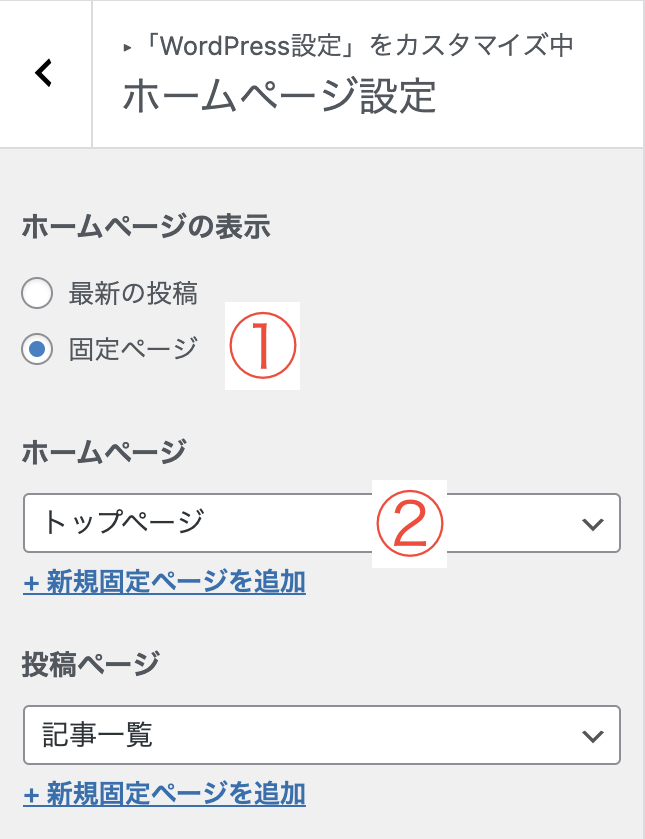
反映方法は「外観」⇨「カスタマイズ」⇨「WordPress設定」⇨「ホームページ設定」から行います。


- 「固定ページ」を選択
- 「トップページ」を選択
これでトップページが反映されます。
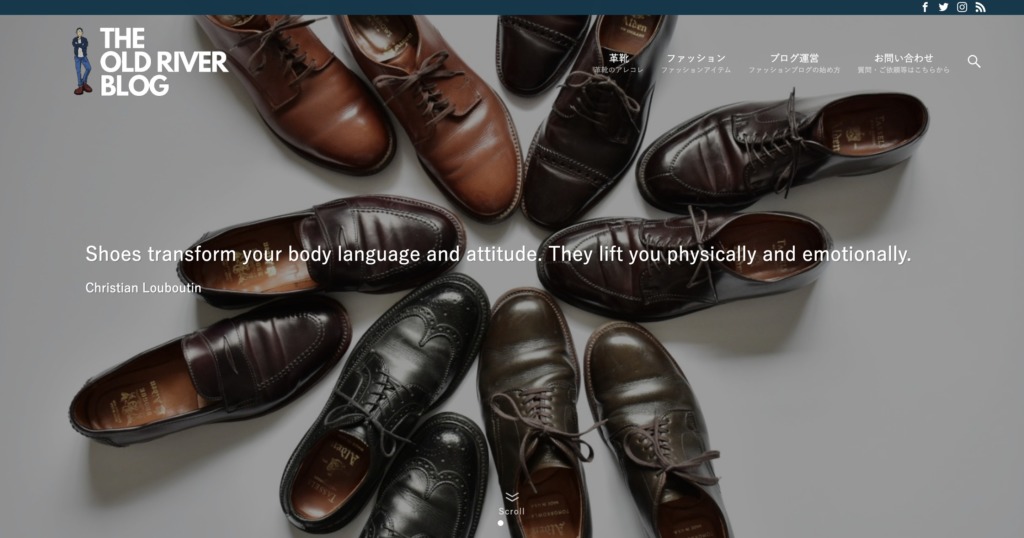
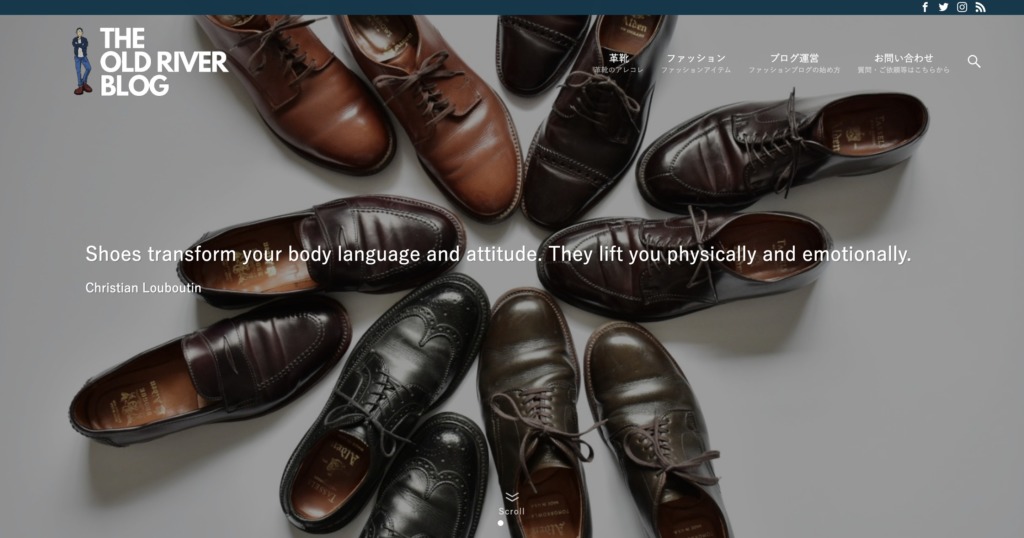
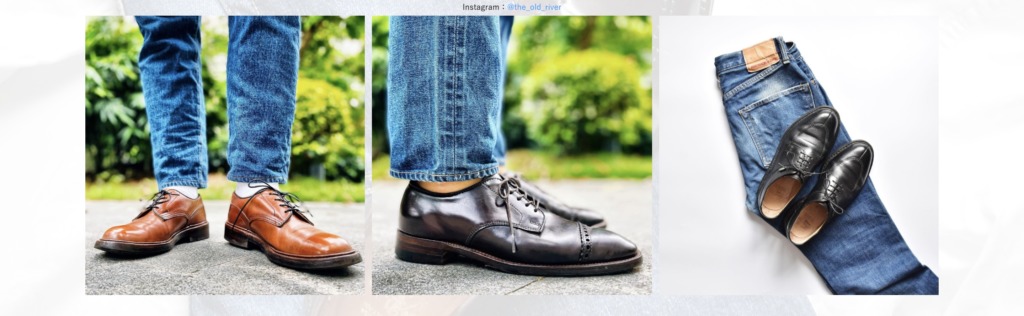
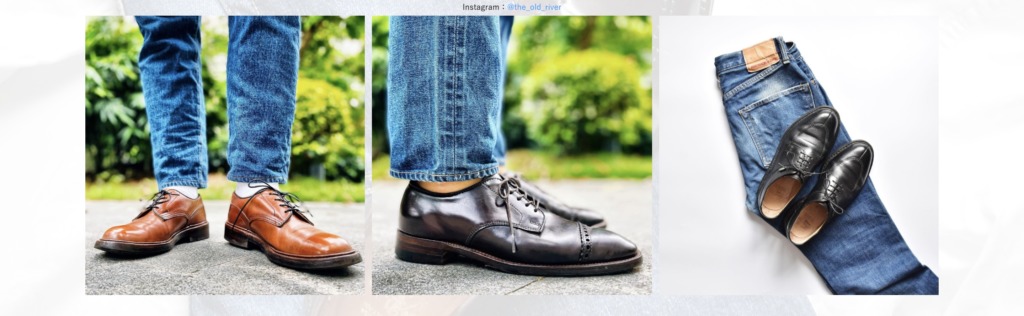
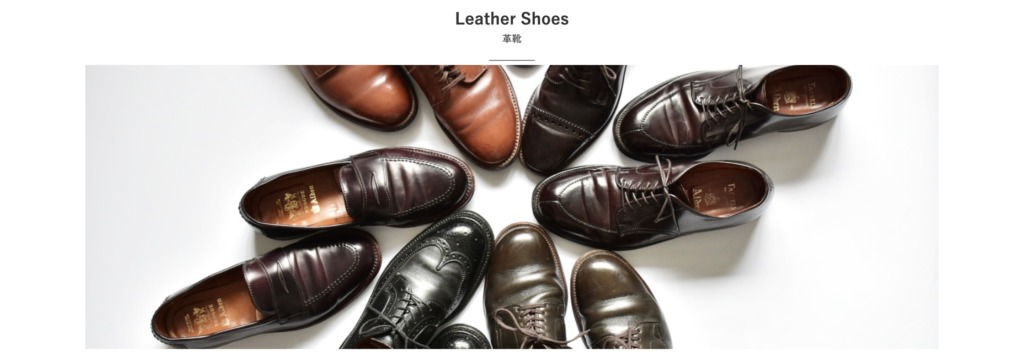
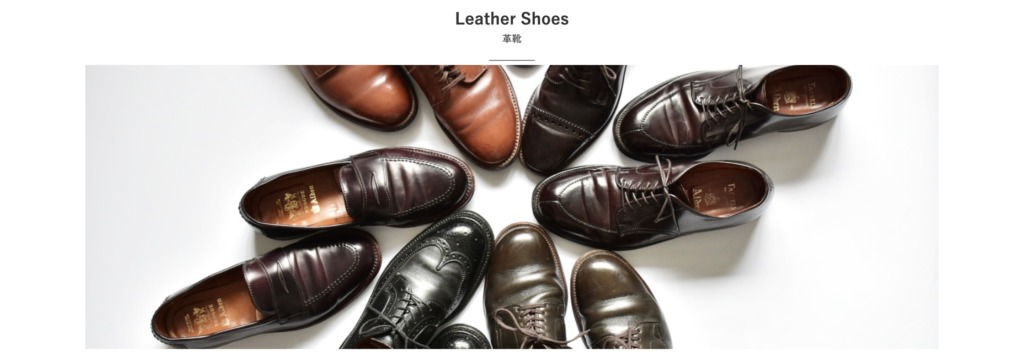
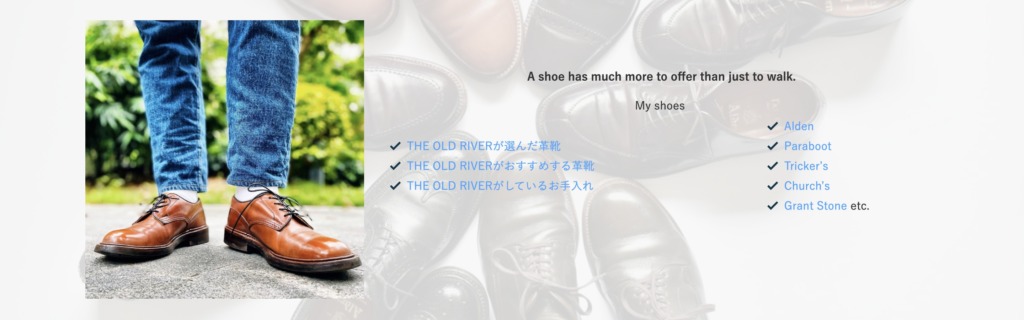
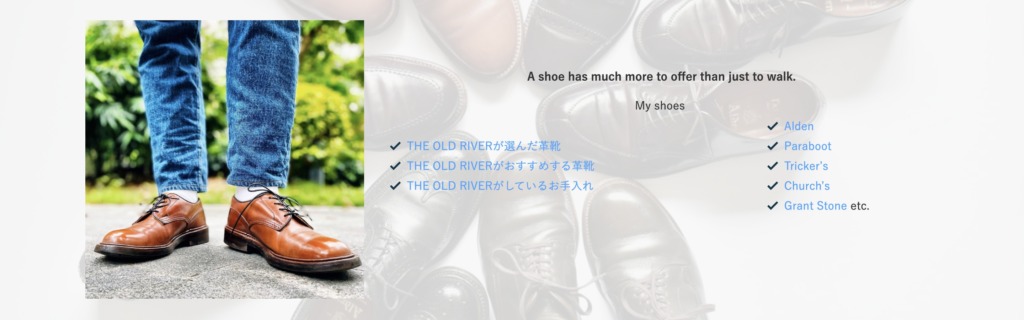
メインビジュアルの作成


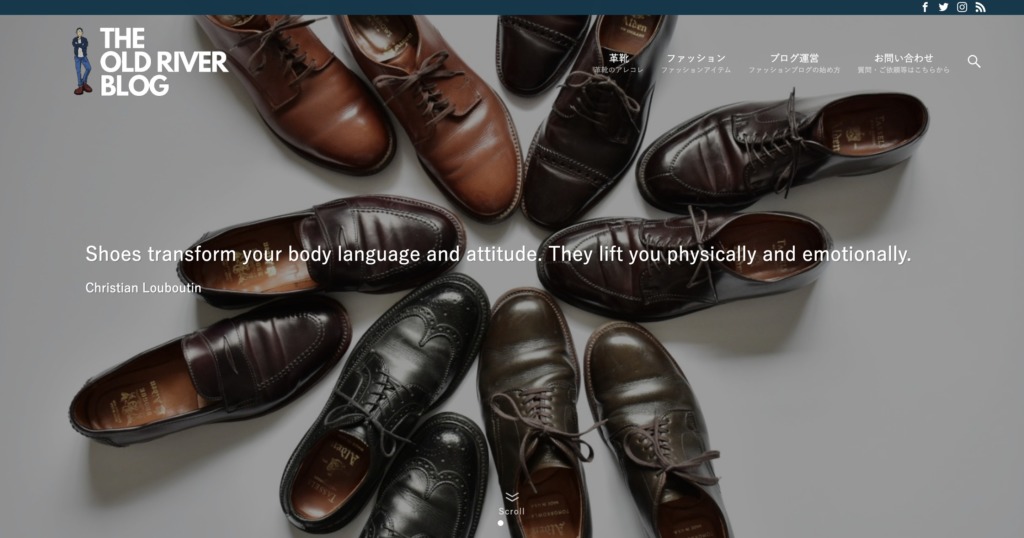
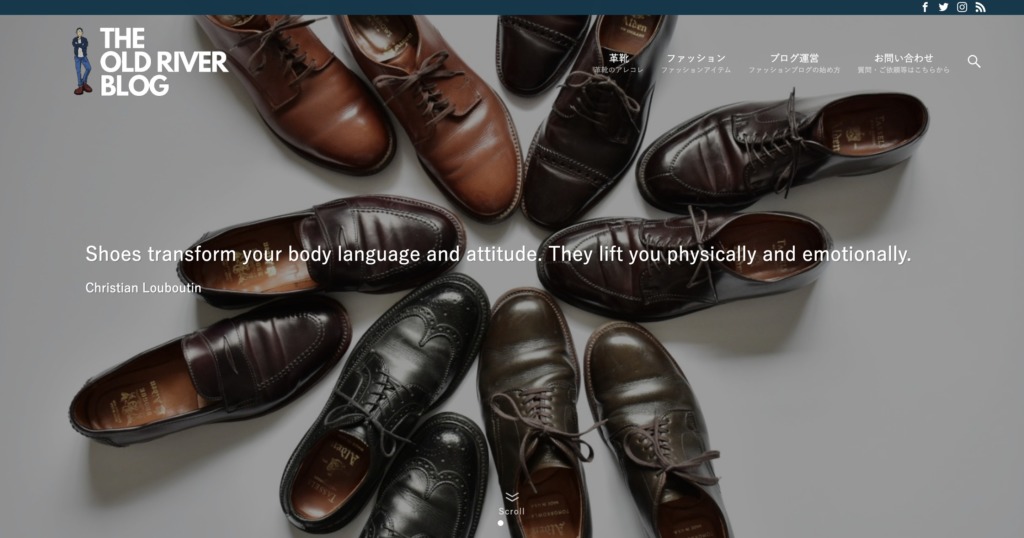
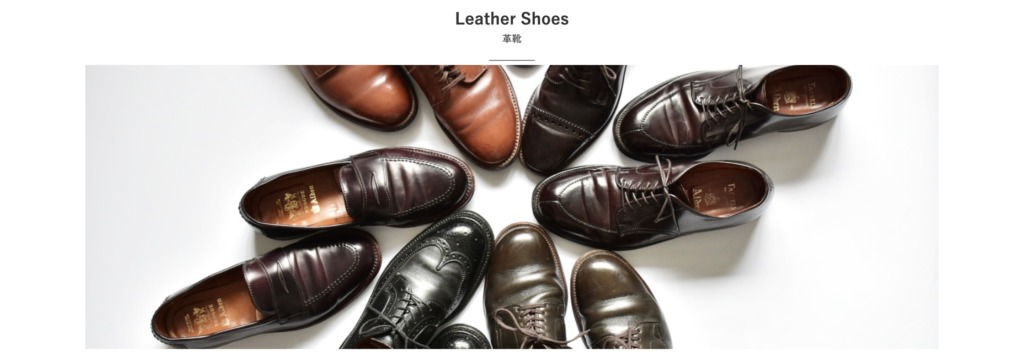
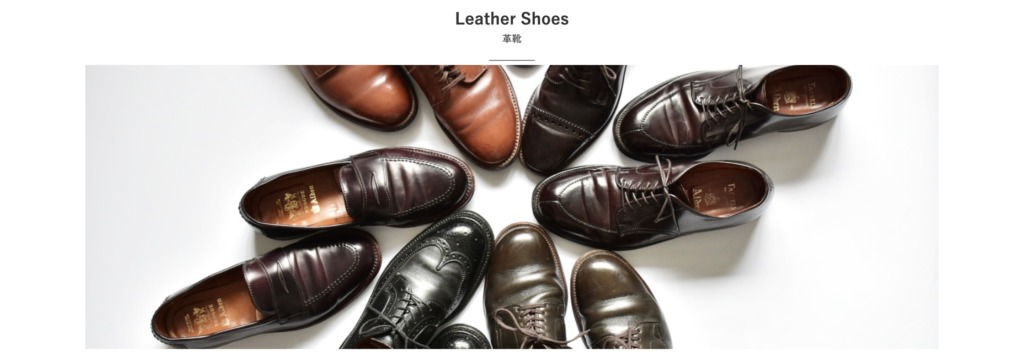
メインビジュアルはトップページの最初に出てくるこの写真です。



インパクトを出すのに効果的です
これは好みにもよるので、設定するかは任意です。しかし、ファッションブログのようにおしゃれなブログを作りたい方にはおすすめです。
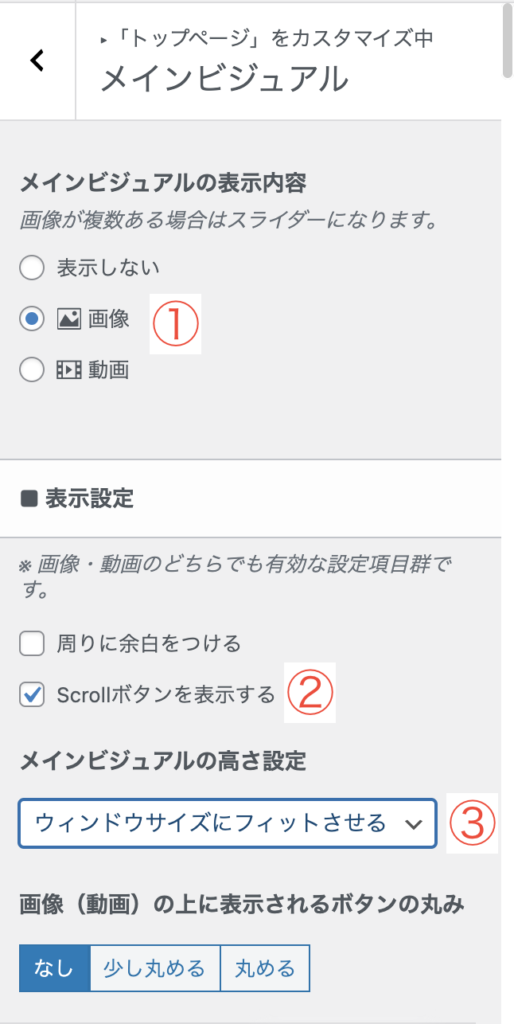
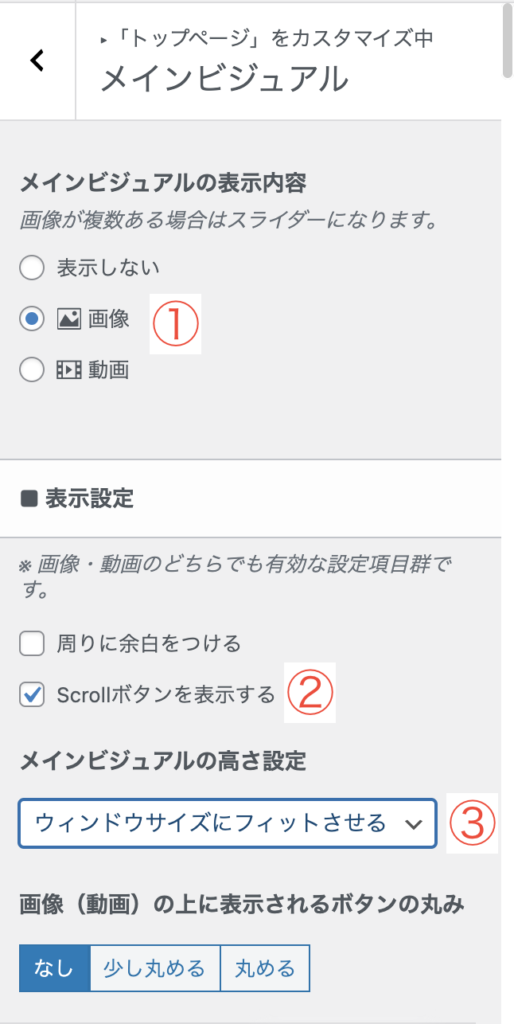
「外観」⇨「カスタマイズ」⇨「トップページ」⇨「メインビジュアル」の順にクリックします。




このブログでは①〜⑤は上記の通りに設定しています。このあたりは好みで設定可能です。
③を「ウィンドウサイズにフィットする」を選択することで、画像サイズにかかわらずメインビジュアルが全画面表示になります。
④の「オーバーレイカラー」は画像の上に文字を入れたいときに設定するといいです。黒で不透明度を調整することで文字が見やすくなります。


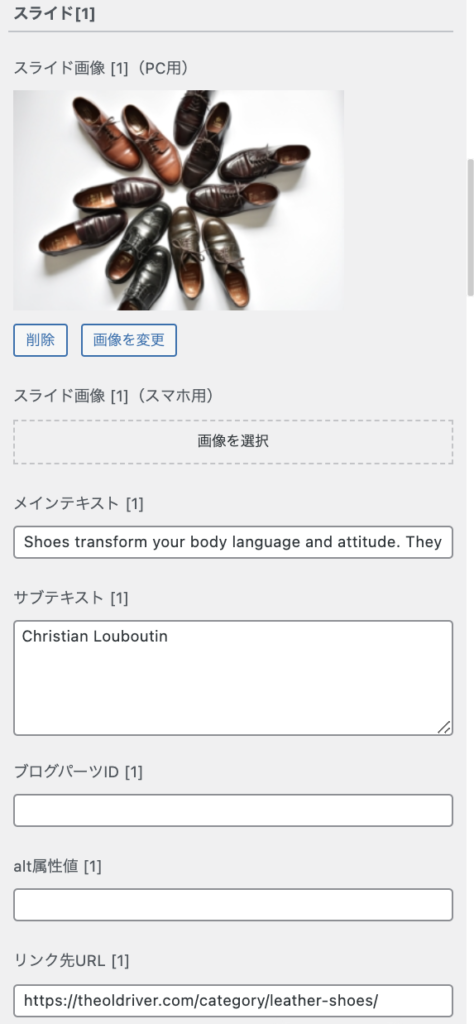
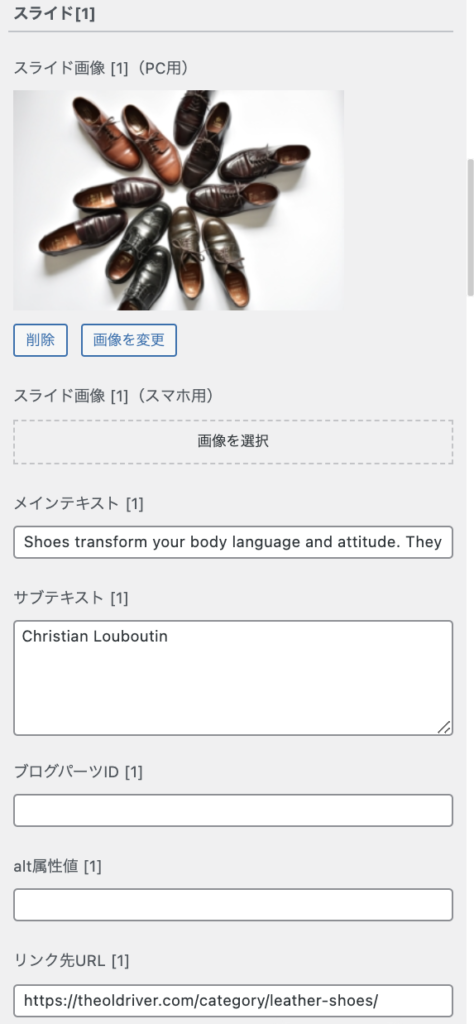
ここでは画像の設定です。
PCとスマホで違う画像を設定できます。同じで良い場合は、PCだけ画像を設定すればOKです。
メインテキストとサブテキストに文字を入れます。このブログではファッションデザイナーの名言を入れています。
自分のブログにあった文言をご自由に入れてください。
また、下部のリンク先URLを設定することで、画像をクリックするとそのページに飛ばすことができます。
スライドは全部で4つ設定できます。カテゴリー別に画像を設定するのをおすすめします。
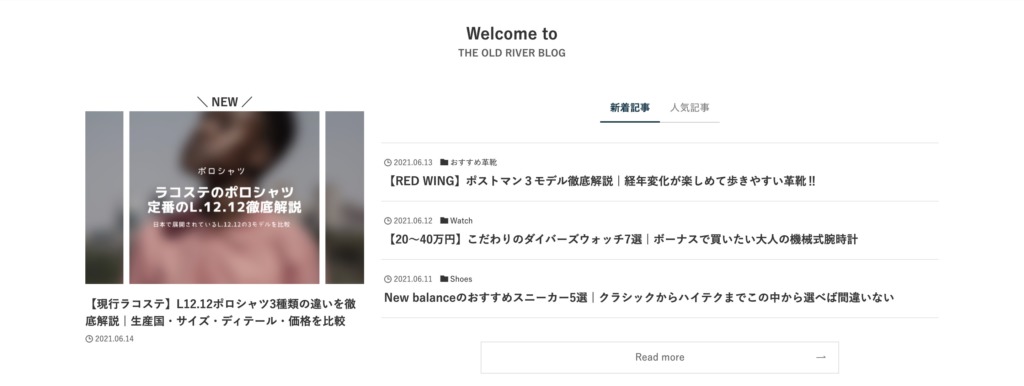
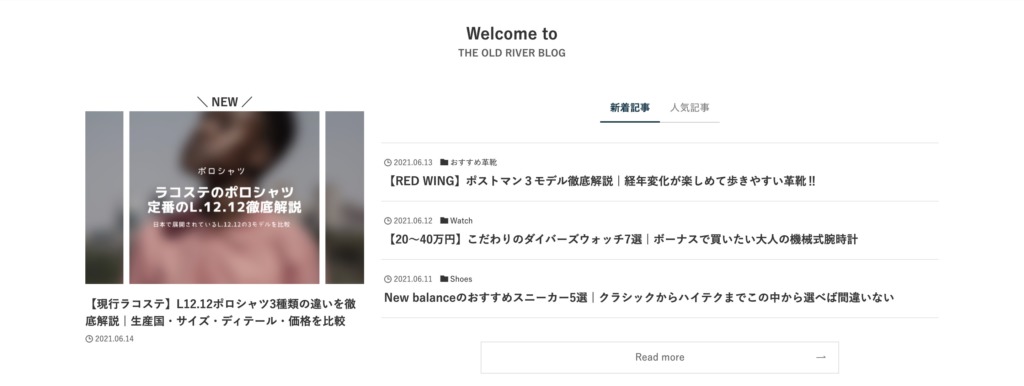
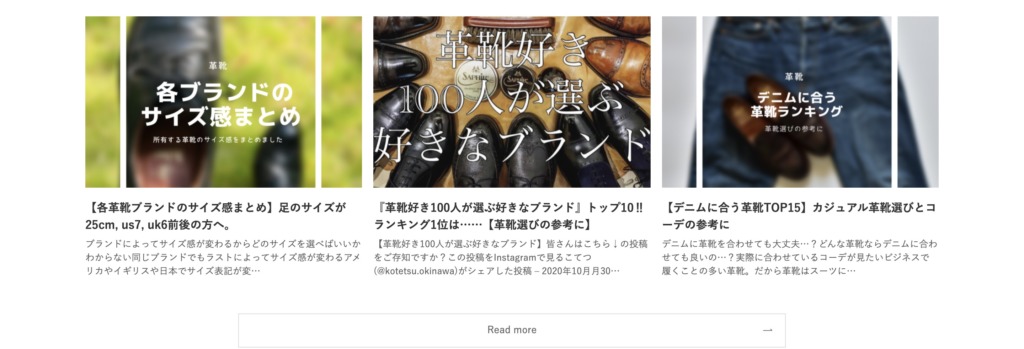
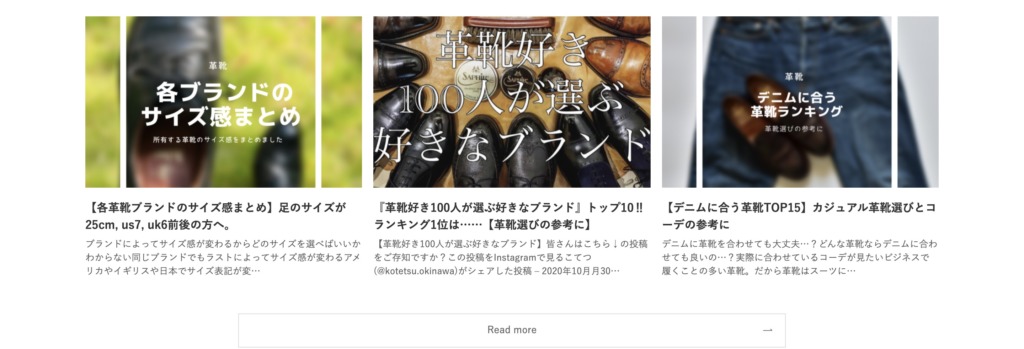
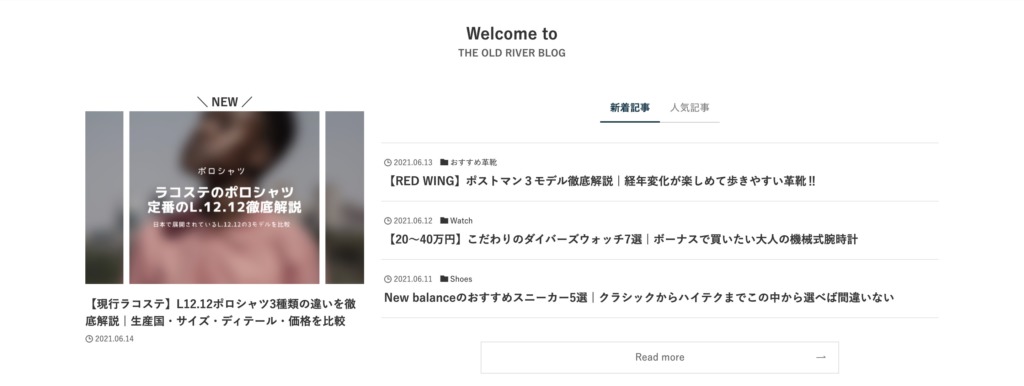
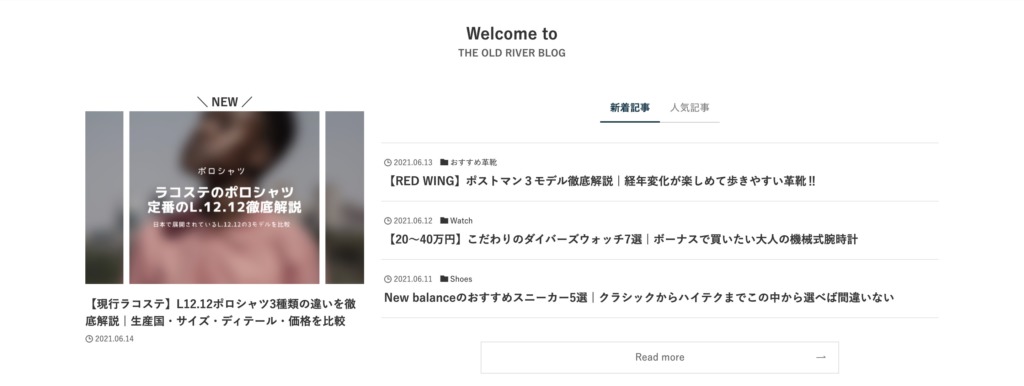
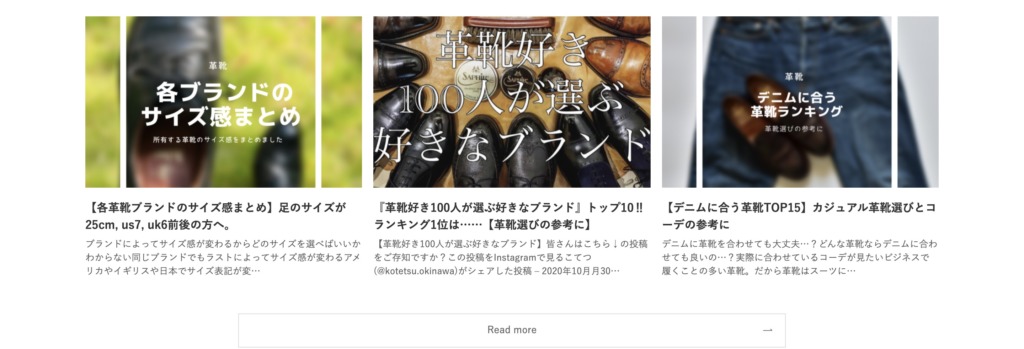
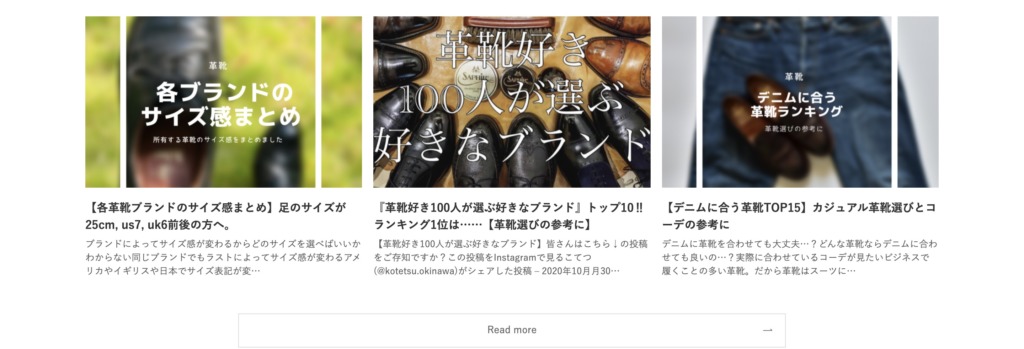
新着記事・人気記事の配置


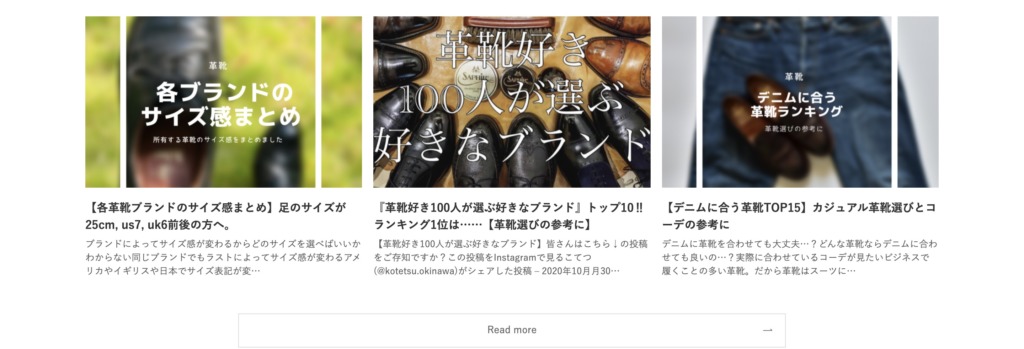
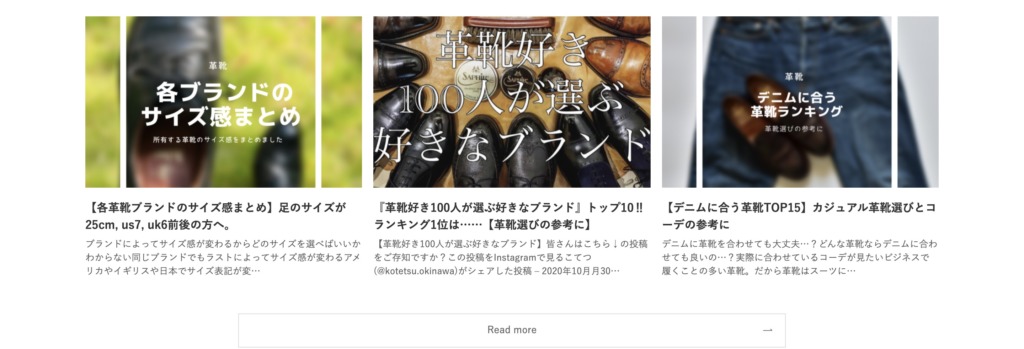
メインビジュアル下に新着記事と人気記事を配置します。
ポイントは左にサムネ付きの記事。右にテキストのみの記事を数記事配置することです。
さらにタブにより新着記事と人気記事を切り替えることができるようにします。


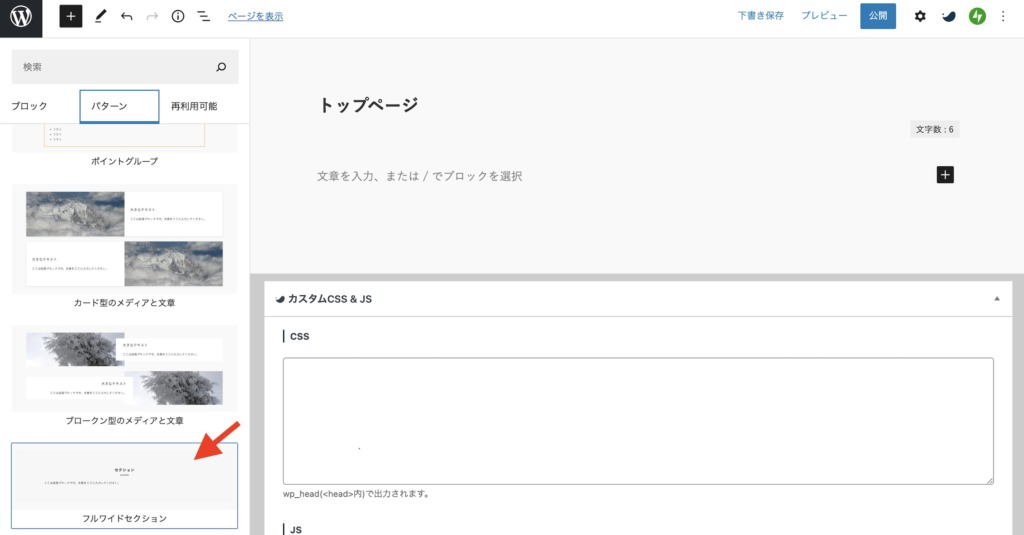
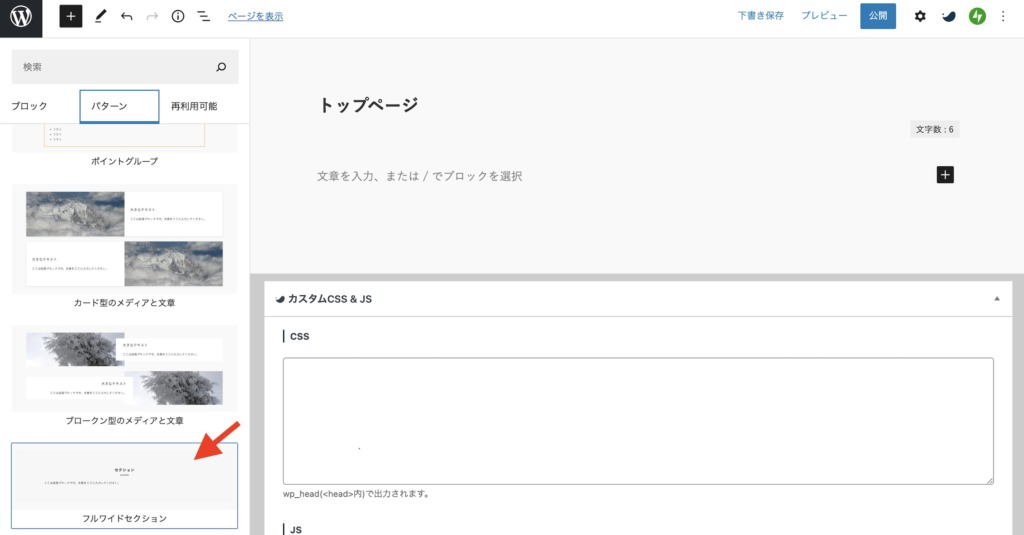
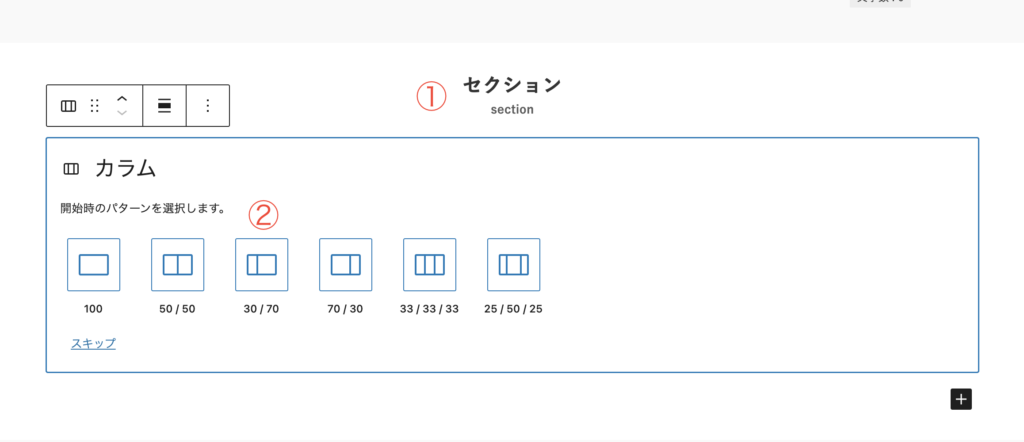
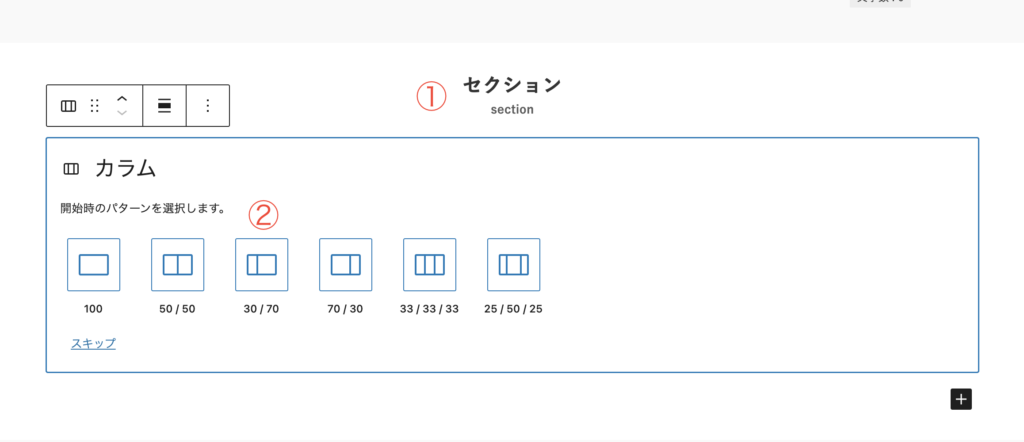
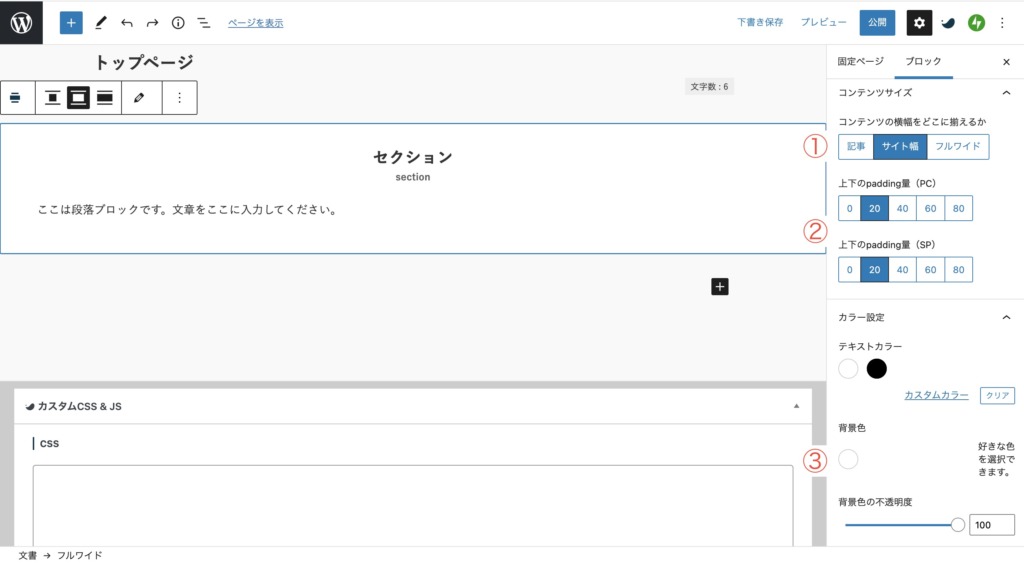
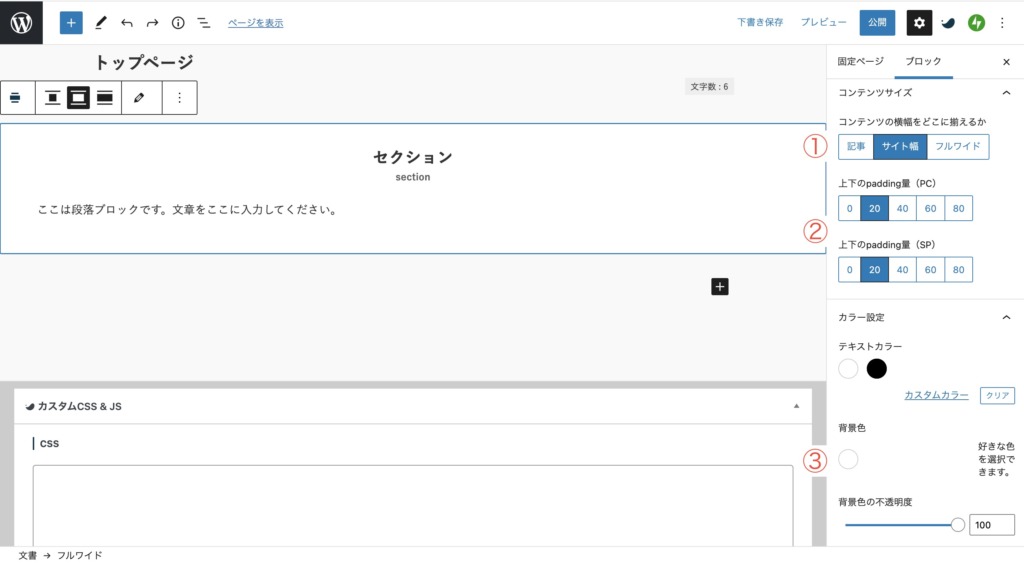
「パターン」から「フルワイドセクション」を選択します。


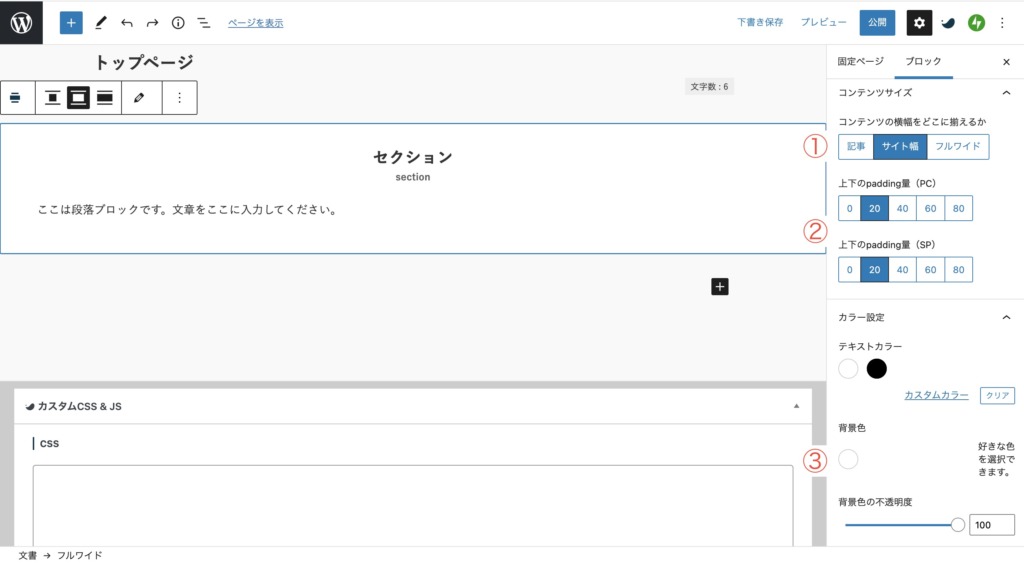
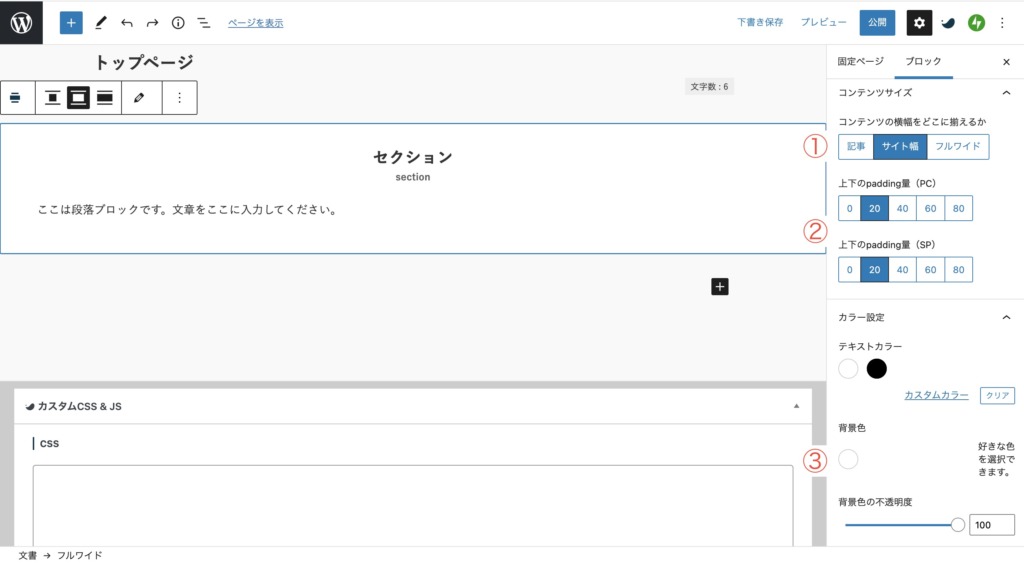
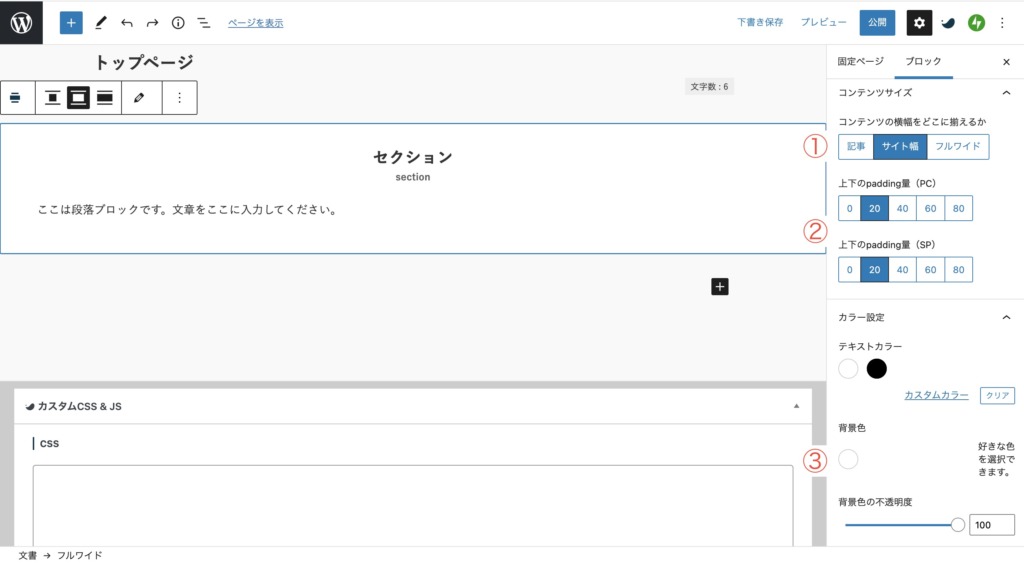
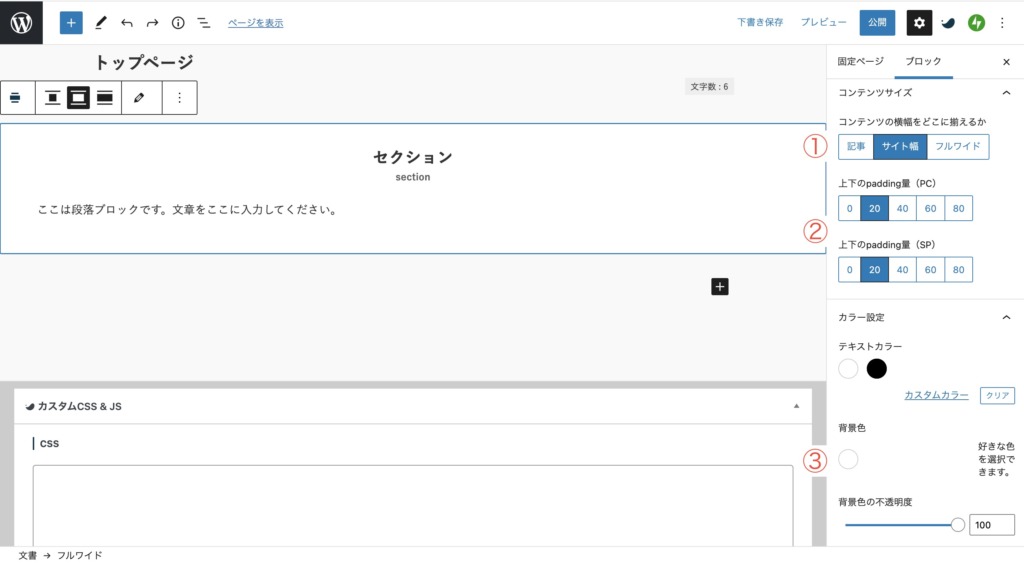
右のブロックから「コンテンツサイズ」「背景色」を設定していきます。
- 「サイト幅」にする
- PCとSPをともに「20」にする
- 背景色は任意で設定。このブログでは「白」を選択。


- タイトルを任意で記入
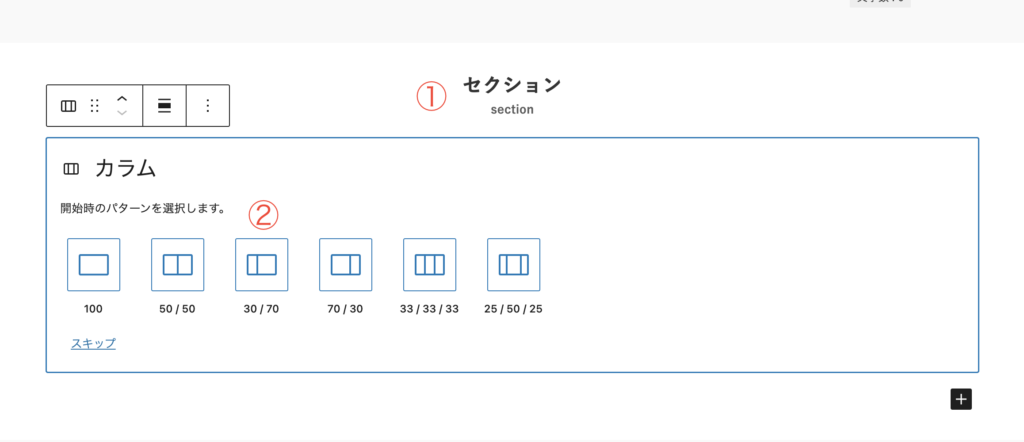
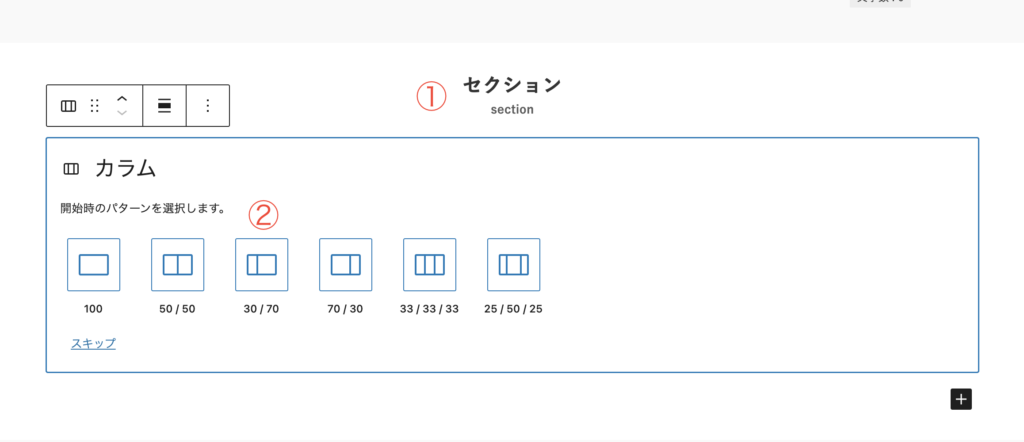
- 「カラム」を作成し「30 / 70」を選択
30に最新記事をサムネ付きで配置し、70にタイトルのみの記事一覧を配置します。


最終的にはこのようになります。
赤枠と青枠て別々に設定していきます。
赤枠の設定
「段落」で「\ NEW /」を記入。ブロックしたの余白量を「0」にする。
次に「投稿リスト」を選択。以下の設定にする。
- 投稿数:1
- レイアウト:カード型
- 表示順序:新着順
これで最新記事が目立つようになります。
青枠の設定
「タブ」を選択。
タブのそれぞれのタイトルを「新着記事」「人気記事」とし「投稿リスト」を選択。以下の設定にする。
- 投稿数:4
- レイアウト:テキスト型
- 表示順序:新着順
- MOREリンクの表示テキスト:Read more
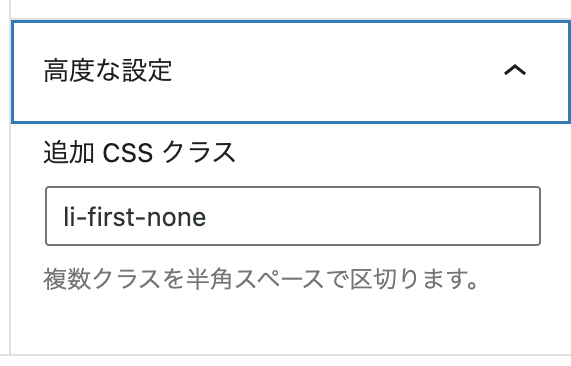
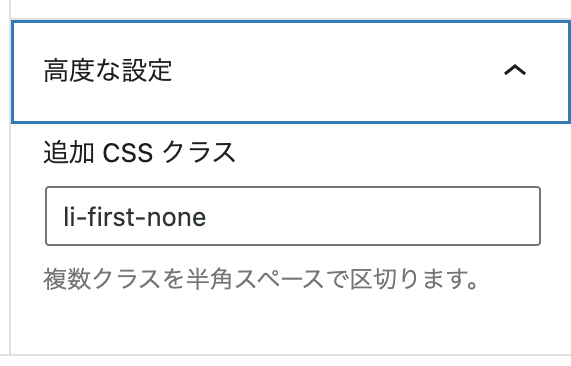
「投稿リスト」の最下部にある「高度な設定」で追加CSSクラスに「li-first-none」を記入。


次に「外観」⇨「カスタマイズ」⇨「追加CSS」から下記のコードを追加します。
.li-first-none > ul >li:first-child {
display: none;
}
これで、最新記事の一つ目が非表示となります。編集画面では表示されていますが、公開すると非表示になっています。
なので投稿数を4に設定すると、実際に表示されるのは3記事となります。
- 投稿数:3
- レイアウト:テキスト型
- 表示順序:人気順
- MOREリンクの表示テキスト:Read more
- MOREリンクのURL:固定ページで作成した「人気記事一覧」のURL
プロフィールを設定する


ここではプロフィールを設定します。
サイドバーにプロフィールを表示させることが多いですが、サイドバーを非表示にしているため、ここでプロフィールのブロックを作成していきます。


こちらは先ほどと同じ設定です。
- 「サイト幅」にする
- PCとSPをともに「20」にする
- 背景色は任意で設定。ここでは画像を選択し表示。


- タイトルを任意で記入。
- カラムは「30 / 70」を選択


ここは特に難しいことはないので説明を簡単にします。
カラムの30に画像と説明文を記入。
カラムの70にブログ名やブログ概要、SNSボタン、お問い合わせボタンを設置。
ご自身にあったプロフィールを作成してください。
カテゴリーごとの記事一覧を作成






カテゴリーごとに記事一覧のブロックを作成します。
ここでもフルワイドセクションを使います。


こちらは先ほどと同じ設定です。
- 「サイト幅」にする
- PCとSPをともに「20」にする
- 背景色は任意で設定。ここでは「白」を選択。


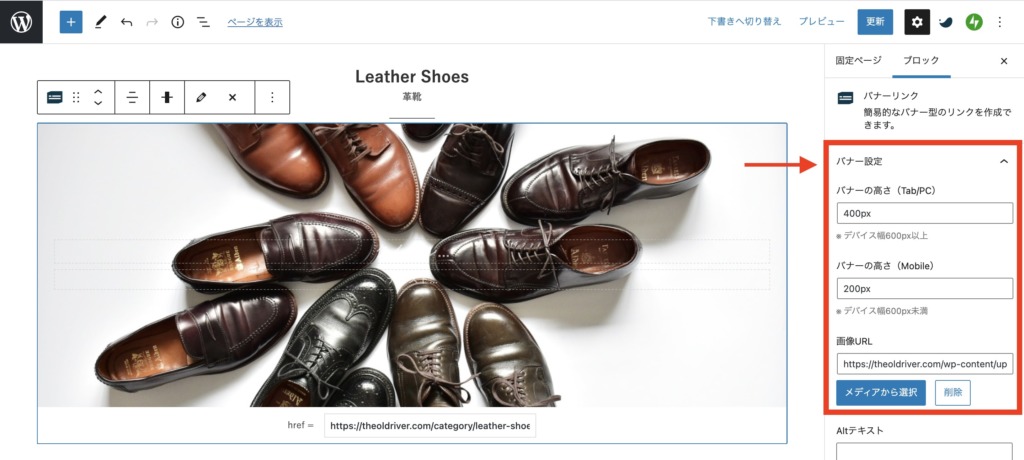
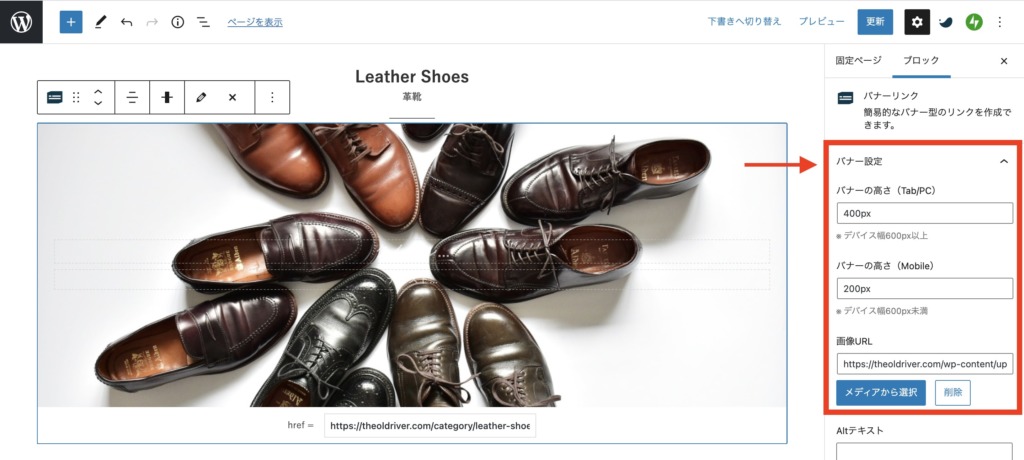
タイトル下にバナーリンクを設定します。
画像はタイトルにあったものをお選びください。
バナー設定は赤枠の通りです。
- バナー高さ(Tab/PC):400px
- バナー高さ(Mobile):200px
PCとスマホで画面の大きさが異なるため、バナー高さは違う値を設定します。数値は任意ですが、このブログでは上記の値にしています。




「タブ」選択し、各項目を設定します。
カテゴリーにあったタブを作成します。
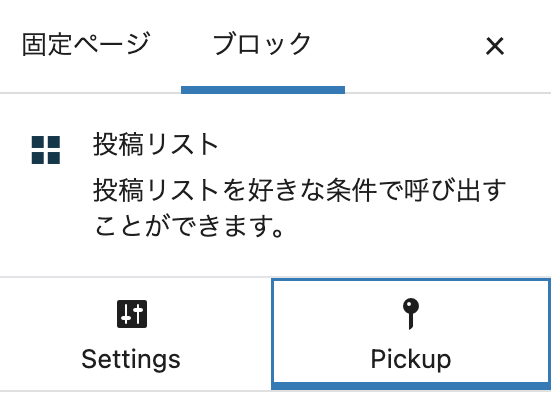
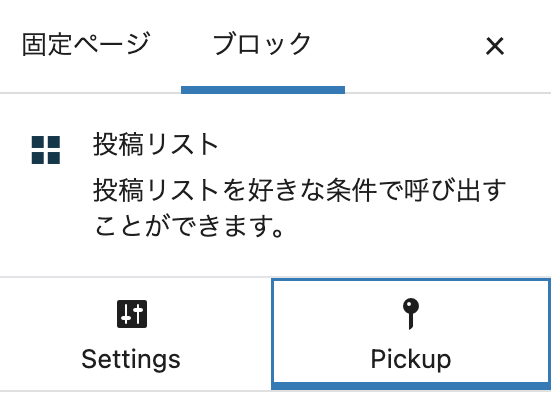
タブ内の記事一覧は「投稿リスト」で作成します。
任意のカテゴリーやタグを表示させたい場合は投稿リストの「pick up」から設定可能です。


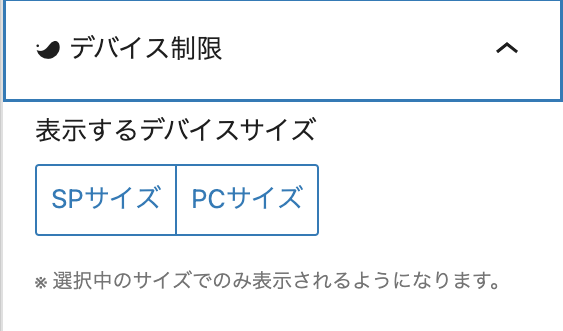
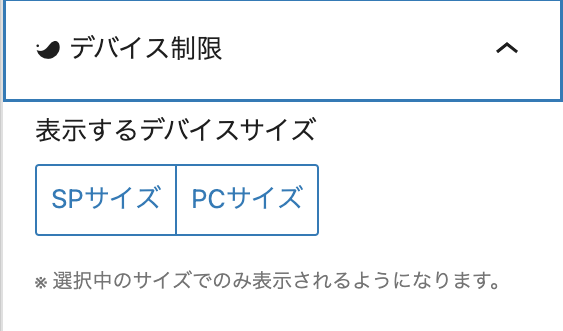
【応用編】PCとスマホで表示を変更する


「デバイス制限」からSPサイズとPCサイズを選択し表示・非表示を行います。
例えば、プロフィールなど文字が入る場合、PCサイズの文字サイズだとスマホで見たときに変なところで改行され読みにくいことがあります。そういった場合にPCサイズ用の文字サイズ、スマホ用の文字サイズで作成すると良いでしょう。


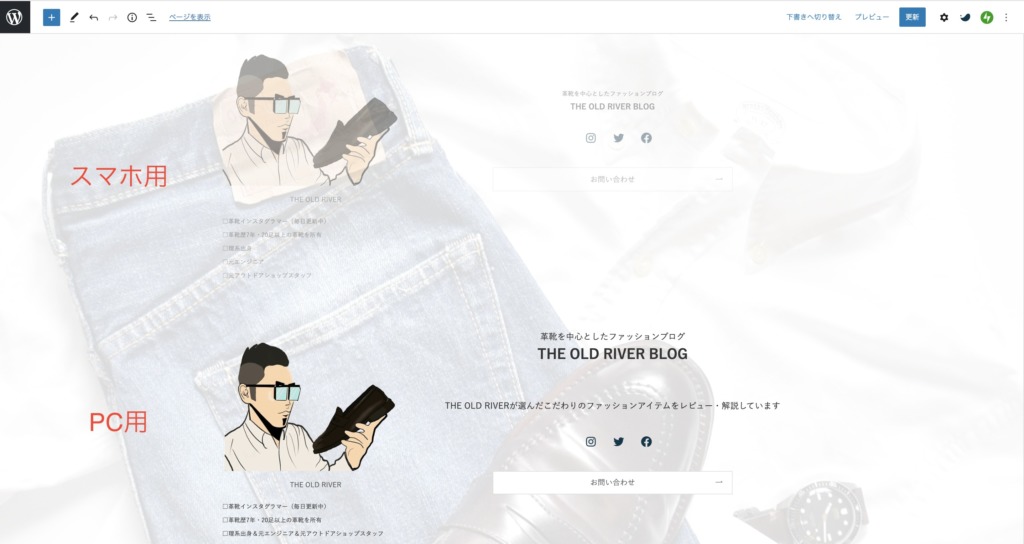
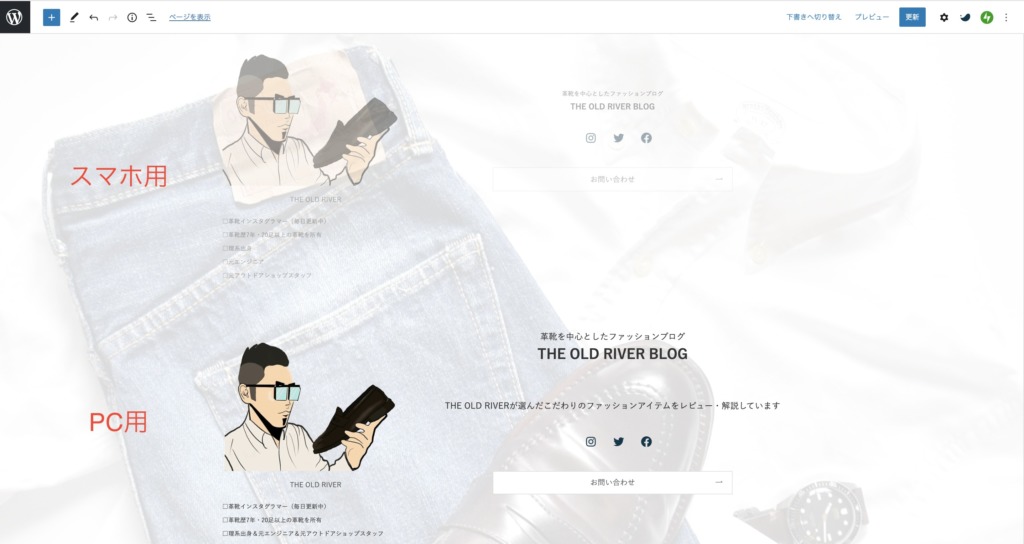
こんな感じで編集画面では2つになりますが、実際に表示されるのは片方だけです。
文字サイズや文章など微妙に変更しています。
まとめ
ブログ型からサイト型へのデザイン変更はいかがだったでしょうか。
今回は私のブログデザインを例にしてカスタマイズ例を示しました。良いと思った箇所はご自身のブログに取り入れてください。
カスタマイズをしていくことで、色々とアイディアが出ることもあります。こうした方が良いかもしれないなどがありましたら、どんどん組み込んでいくと良いでしょう。
ブログデザインが参考になれば幸いです。
ということで今回はこの辺で。







コメント
コメント一覧 (2件)
こんにちは。いつも、インスタもブログも拝見しています!
私も革靴が好きでブログを書いています。そして、テーマはSwellを使っていて気に入っています。が、全然一部の機能しか使えてないことに、この記事を拝見して気が付きました。参考にさせていただきます (^^)
参考になってよかったです。
SWLLのテーマはデザインが結構簡単なので、マネできるところはぜひ参考にしてください。