- ブロックエディターに対応したテーマを使いたい
- おしゃれなブログデザインにしたい
- 直感的にブログを作成したい
ワードプレスを使っている方はブログのテーマ選びも大切です。
テーマによって得意・不得意やできる・できないことがあります。
今回紹介するSWELLはブロックエディターに完全対応したテーマ。
特に直感的にブログを作成していきたい方におすすめなテーマとなっています。
また、シンプルで簡単におしゃれなブログデザインにできるのも魅力。
価格は17,600円と初期投資としては高め。
それでも満足いくテーマとなっています。
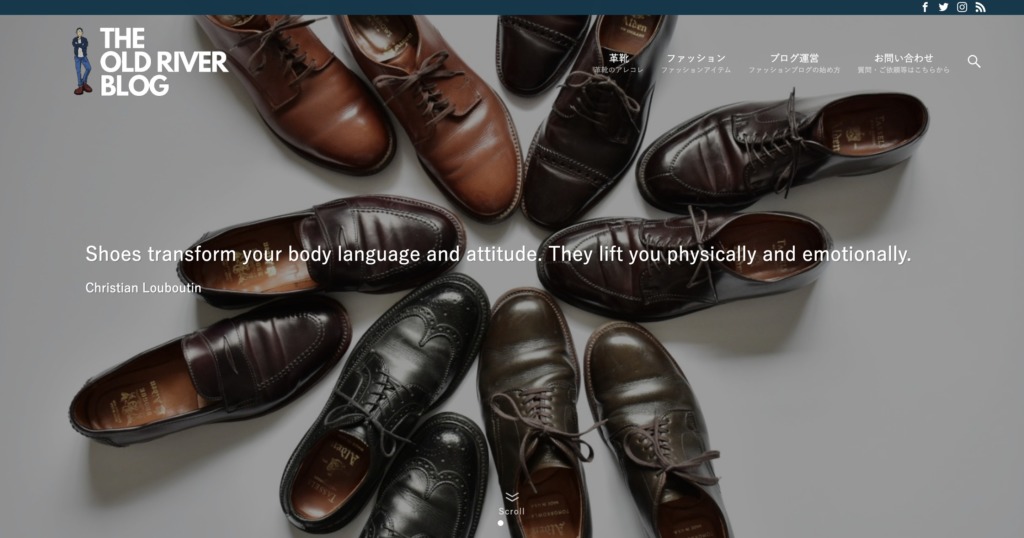
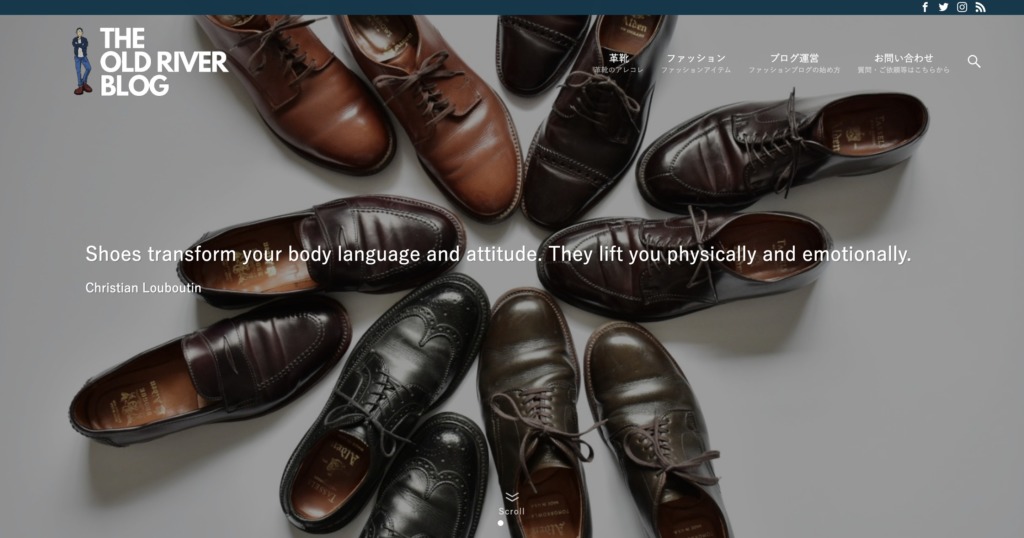
実際にこのブログもSWELLを使っています。
どうでしょうか?結構見やすくておしゃれなデザインではないですか?
このようなブログデザインが好きな方はSWELLが気にいるはずです。
この記事では有料テーマの「SWELL」についてメリット・デメリットなど徹底解説していきます。
SWELLとはどんなテーマ?
SWELLの大きな特徴は…
ブロックエディターに完全対応していることです。
ブロックエディター(Gutenberg)とは、WordPress5.0から標準搭載となったエディタのこと。
文章や画像などをブロックという単位で管理します。
ブロックエディターの大きな特徴としては、HTMLやCSSの知識がなくても、文章や画像の位置調整やレイアウトの変更が簡単にできるという点です。
以前はクラシックエディターというものが主流でした。クラシックエディターはワードのような感じで1ページ単位で記事を作成するイメージ。HTMLやCSSの知識が少し必要となります。
以前からブログをしていた方にはクラシックエディターに馴染みがあり、ブロックエディターは使いにくいと感じるかもしれません。
しかし、新たにブログを始めたブログ初心者にとってはブロックエディターの方が使いやすく感じるはずです。
なぜなら直感的にブログ記事を作成できるからです。
直感的にとは何かというと…
記事作成画面と実際にアップロードする記事がほぼ同じデザインになっていることです。
なので記事作成画面がそのまま記事になるイメージで書き進めることができます。これを直感的にと表現しています。
クラシックエディターだと、よくわからない記事作成画面によくわからない文字列が並んだりするため、ブログ初心者の方ですと「んっ」っと感じることも多いです。
ブログを直感的にそして簡単に使いたい方にとってSWELLは最高のテーマとなっています。
その他、SWELLの特徴についてはSWELLのサイトを参考にしてください。

では、次からは実際にSWELLを使っている私がユーザー目線で感じたメリット・デメリットを紹介していきます。
まず、メリット・デメリットの一覧をお見せすると…
言ってしまうとメリットが圧倒的にあります。
デメリットは絞り出した結果3つありました。ですが、個人的にはそこまでデメリットに感じていない部分もあります。
ではメリット・デメリットについて詳しく見ていきましょう。
【メリット】SWELLを使って良かった点
実際にSWELLを使ってみて良いと感じた点を書いていきます。
簡単にブログをカスタマイズできる

ブログ初心者でも直感的にブログをカスタマイズできるのがSWELLの魅力。
私自身はゼロからブログを始めて独学で1年半続けました。特にプログラミングの知識があるわけではなく、オフィスのワードやパワポが使える程度の一般人。

そんな私でも簡単にブログをデザインすることができました
デザインは2つに分けて解説していきます。
- トップページのデザイン
- ブログ記事のデザイン
この2つについて詳しく見ていきましょう。
簡単におしゃれなトップページにカスタム可能
















途中まで表示しています。じっくり見たい方はトップページに飛んでみてください。
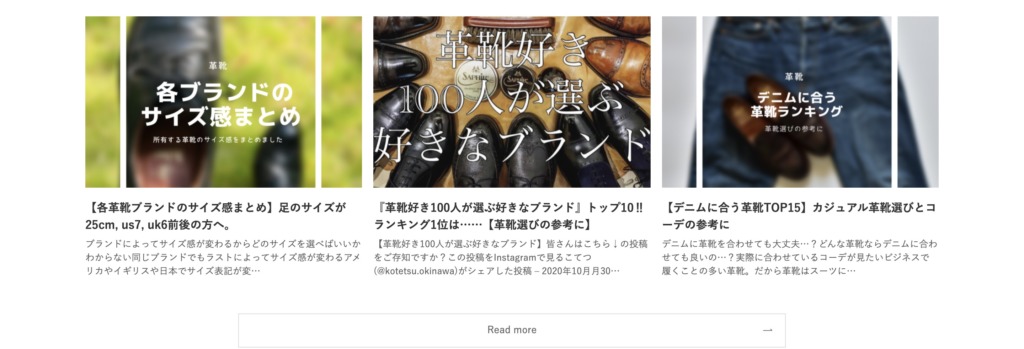
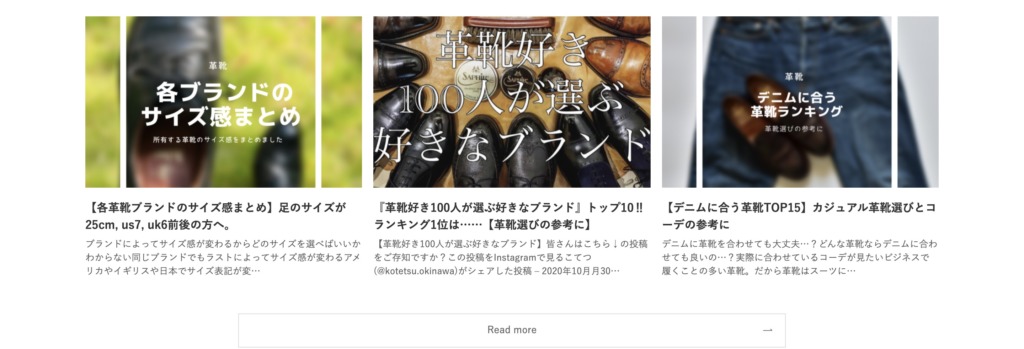
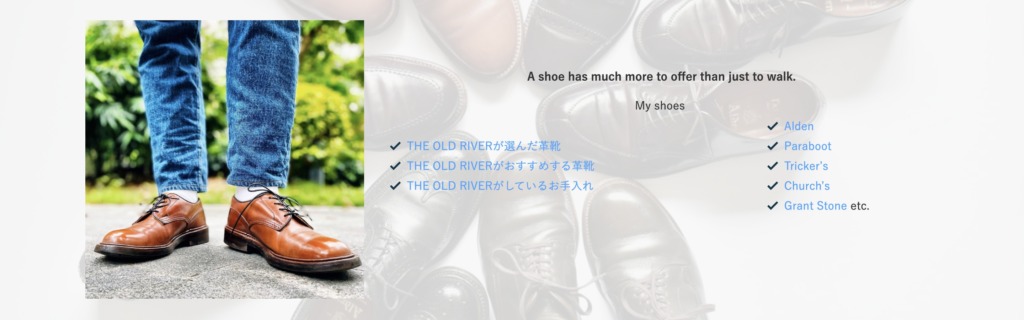
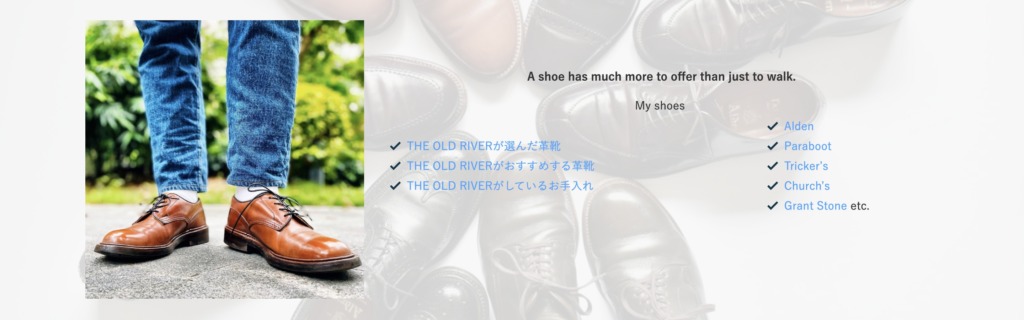
こちらがこのブログのトップページです。
どうでしょうか?
なんかおしゃれではありませんか?
自分で言うのもなんですが、おしゃれにデザインできたと思っています。
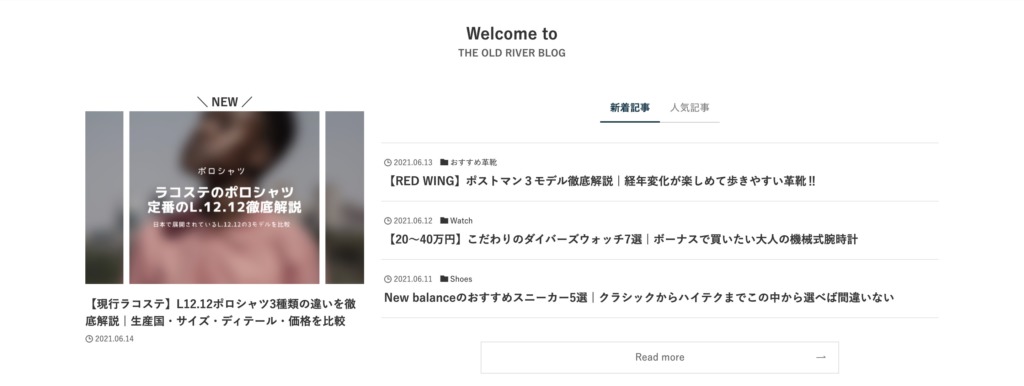
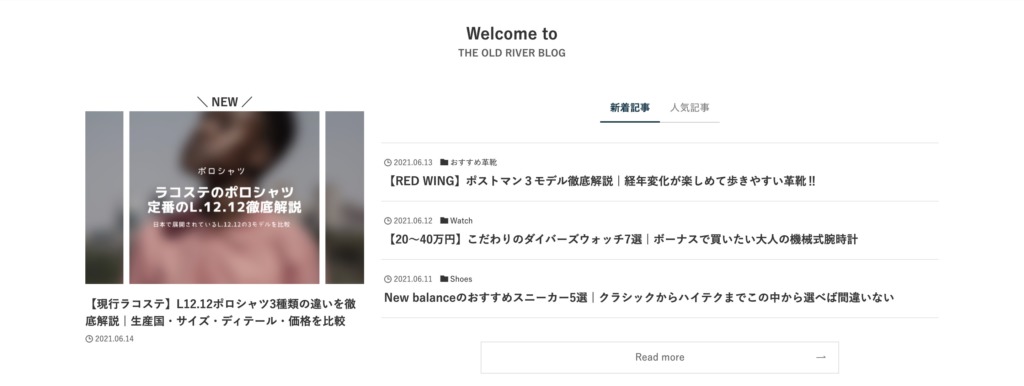
また、このブログのトップページは…
ブログ型からサイト型にしています。
ブログ型は更新した順に記事が並ぶのが特徴。
対してサイト型は各カテゴリーごとに分かれているため、いろいろな記事を探しやすいのが特徴です。
ファッションブログのようにカテゴリーをわけて表示したい場合はサイト型の方がおすすめです。
そしてこのサイト型にするのもSWELLは簡単です。少し時間はかかりますが…



サイト型のブログデザインを簡単に作りたい方にSWELLはおすすめです
SWELLのカスタマイズについては下記を参考にしてください。


多彩なブロックで記事のデザインが簡単
ブログは内容が大事と言われていますが、実際はそうではありません。
なぜなら内容が良くても読まれない可能性があるからです。
読まれないと言うのは、読みにくいからです。
どんなに良い内容でも読まれなければ意味がないのです。
では読まれやすくするためにはどうすれば良いのでしょうか?
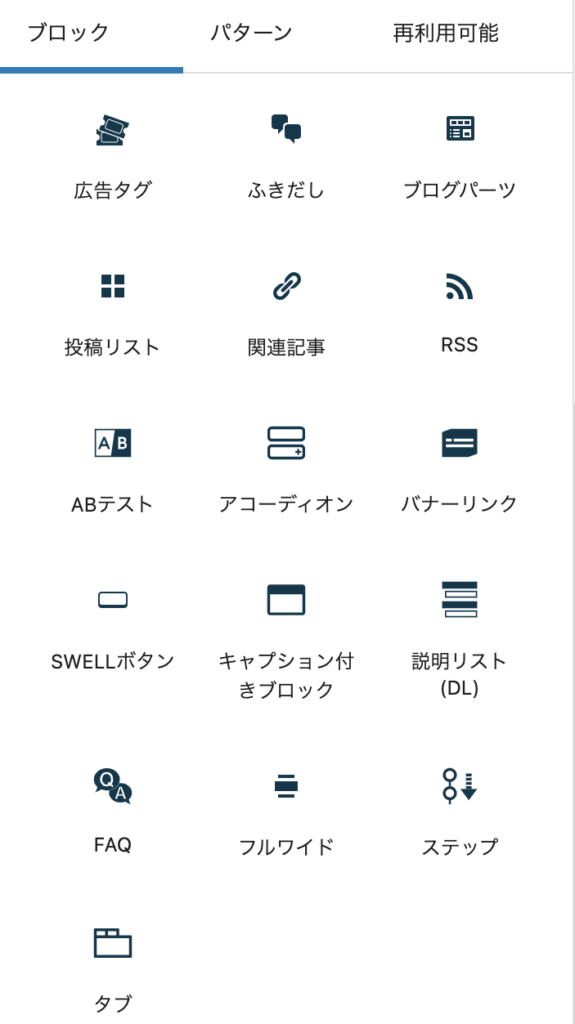
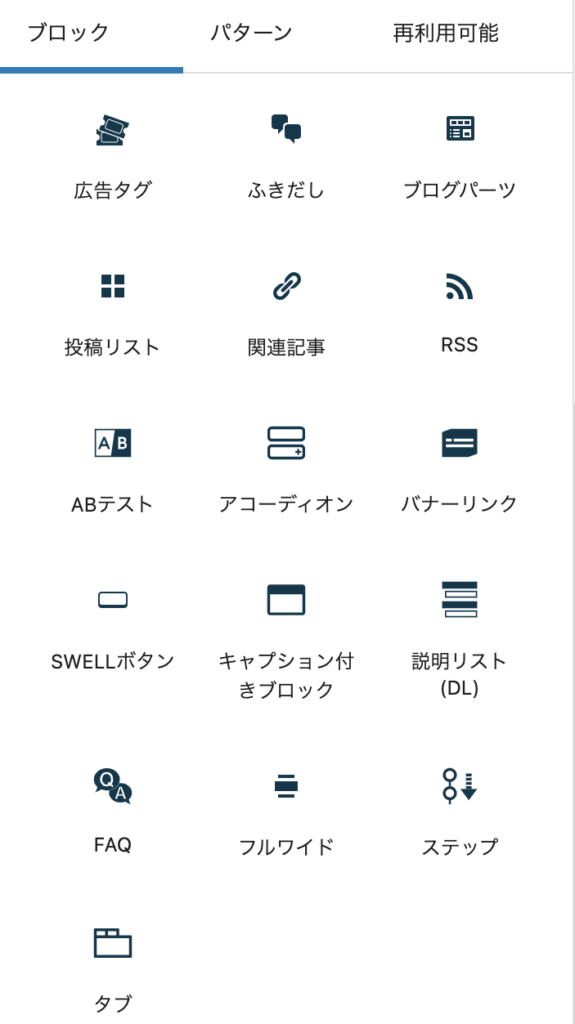
SWELLでは多彩なブロックによって、装飾を簡単にすることができます。


こちらはSWELL専用のブロッックです。
全部紹介すると大変ですので、わかりやすいものを3つ紹介します。
- ふきだし
- 関連記事
- キャプション付きブロック
この3つです。



ふきだしはこのように漫画チックに装飾できます


説明などをする際にキャプション付きブロックは便利です。
これらは、さらにいくつかのデザインから選択でき、自分のブログにあったデザインを選ぶことができます。
そしてもう一つ装飾として便利なのが…
段落とグループ化した時の装飾です。
ここでは段落ブロックの装飾を見ていきましょう。




段落ブロックの装飾は全部で24あります。
これを使うことで…
装飾することが
できます。
この記事内でも装飾を使っているので参考にしてください。
基本的に読者は読み流します。大事なポイントにこのような装飾を施すことで、目に止まり読んでくれる可能性が高くなります。



テーマによって装飾のデザインは違います
SWELLの装飾が気に入った方はぜひSWELLを選んでみてください
SEOの知識がなくても大丈夫


ブログを始めると聞くのがSEOです。
SEOとは検索エンジン最適化のこと。
なんとなく「記事を検索結果の上位に表示させるためにすること」と思えば大丈夫です。
SWELL開発者はSEO対策についてこのようにも述べています。
先に断っておきますが、「コンテンツ イズ キング」といわれる今、テーマによるSEOの差はほとんどありません。
基本的に、どのテーマも最低限必要なSEO機能は実装されていますし、SWELLでももちろん充分なSEO機能を実装しています。
SWELLより
つまり、SEOの知識がなくてもテーマを入れればOKということです。
私自身もそこまでSEOの知識があるわけではありません。それでも記事によっては検索上位に表示されるので、SEO対策がされていると認識されています。
また、検索上位に表示されるか否かは、やはり記事の質が大切です。
SEO対策はテーマに任せ、記事の質をよくするのがブロガーの務めです。といってもSEOの知識はあるに越したことはないですが…



ここで言いたいのは、ブログ初心者でSEOの知識がなくても大丈夫ということです
プラグインが少ない


こちらもSEOに若干関わることですが、プラグインが少ないのもSWELLの特徴です。
また、プラグインが少ないとサイトの表示速度が速くなります。表示速度が速くなるとSEO的に有利でもあります。
ということでSEO対策にもつながっています。
プラグインが少ないといっても、必要なプラグインはいくつかあります。
それについてはSWELLサイトに記載があるので、そちらを参考にしてください。


買い切り+複数サイトで使える


SWELLはテーマを購入したら永久的に使うことができます。
しかも、ひとつのブログだけではなく複数サイトに利用できます。
サイトをいくつか運営している方にとっては嬉しいことです。
またアップデートも1ヶ月に1〜2回程度行われます。アップデートはもちろん無料です。



購入後も利用者の声を反映してテーマが進化していくのはSWELLの魅力でもあります
アフィリエイトができる
SWELLのテーマはアフィリエイトすることができます。自分自身の購入ではできませんが…
SWELLを購入後、アフィリエイトの設定をすることで、SWELLのアフィリエイトが可能です。
ブログを運営している方のほとんどがアフィリエイトで収益を出しているはずです。その点でSWELLもアフィリエイトに対応しているのはありがたいことです。
アフィエリエイトについてはSWELL公式サイトでも解説していますので、詳しくはそちらをご覧ください。


【デメリット】SWELLを使って良くなかった点
実際にSWELLを使ってみて良くないと感じた点を書いていきます。
クラシックエディター派向きではない


ブログを結構前から書いていた方ならクラシックエディターに慣れ親しんだ方も多いはず。
慣れ親しんだクラシックエディーの方が使いやすいから新しくできたブロックエディターを使いたくないと思っているのではないでしょうか。
実際、クラシックエディターの方に対応したテーマも多く、そういった方はわざわざテーマを変えてブロックエディター完全対応のSWELLに乗り換える必要はないかと思います。
私がブログを始めたときはすでにブロックエディターがあったので、当初からブロックエディターを使っていました。
なのでブロックエディターの方が馴染みがあります。
最初はSWELLのテーマではなく、違うテーマを使用していました。そのテーマはブロックエディターにも対応していましたが、ブロックエディターとクラシックエディターで使える機能が違っていたため、途中からクラシックエディターも使うことがありました。
ブロックエディターとクラシックエディターを使った私がどちらの方が使いやすかを選ぶのであれば…
断然ブロックエディターです。
なぜなら直感的な操作と記事作成ができるからです。
特にSWELLはブロックエディターに完全対応していることから、書いているときのストレスがありません。
すぐに慣れるので、スピーディーに記事作成が可能です。
テキストエディターも廃止されることが発表されていることからも、今後の主流はブロックエディターです。
SWELLでブロックエディターを使いこなしてみてはいかがでしょうか。
高めの値段設定
SWELLのテーマの価格は…
17,600円です。
これは高いのでしょうか?
人気の有料テーマと比べてみましょう。
| テーマ | 値段 |
|---|---|
| 賢威 | 24,800円(税込) |
| DIVER | 17,980円(税込) |
| SWELL | 17,600円(税込) |
| THE THOR | 16,280円(税込) |
| AFFINGER | 14,800円(税込) |
| JIN | 14,800円(税込) |
| SANGO | 11,000円(税込) |
| STORK19 | 11,000円(税込) |
8つのテーマの中で見ると上から3番目。
人気のあるテーマの中でこの順位だと高いと言わざるを得ません。
「ブログは初期投資がほとんど要らないから手軽に始められる」という考えでブログを始めた方からすると高すぎると感じます。
しかし、ある程度ブログを続けて、これからも続ける意識が固まった方なら買って損はありません。
収益化をしているブログなら回収できる価格です。とは言っても始めたばかりのブログですと、17,600円を回収するのは難しいかと思いますが…



個人的には価格に見合った性能があると確信しています
カスタマイズの自由度は高くない


先程のメリットで簡単にカスタマイズができると書きました。これは事実です。
しかし、「簡単=カスタマイズの自由度が高い」ということにはなりません。
決められた制限の中でカスタマイズができるということです。
初心者〜中級者ならむしろ制限があった方がカスタマイズしやすいです。シンプルにこれができるからこれをしようと考えるからです。
ですが、ブログをもっともっとカスタマイズしたい方もいるはずです。
CSSなどをいじってカスタマイズしたい方や特定の場所に記事のスライダーを入れたいなど。そう言った意味でいうと自由度は低い気がします。
逆に考えれば、SWELLはすでに作り込まれた感じがします。
余計な手を加えずできる範囲の中でカスタマイズする。これだけで十分に完成度の高いブログデザインになるはずです。
SWELLはどんな人におすすめ?


SWELLをおすすめしたい人は…
私はこの記事を書いている時点でブログ歴1年半。月10万pvを達成しています。
ブログ中級者くらいはあります。
ブログテーマはSWELLを含めて4つ使いました。



そんな私が最も気に入ったのがSWELLです
大きな要因は「ブロックエディターに完全対応していること」と「おしゃれなブログデザインにできること」があります。
つまり、私と同じことを思っている方は無条件でおすすめなのです。
特にブロックエディターは直感的で視覚的にもわかりやすく操作ができます。
これがブログをデザインするときに便利で、パワーポイントを作る感じで編集できます。
ブログデザインというと文字ばかりが並んだプログラミングをイメージする方も多いと思います。しかし、SWELLならイメージを見ながらデザインすることができます。


SWELLの購入方法と導入方法
有料テーマを初めて導入する方のために、ここではSWELLの購入方法と導入方法を解説していきます。



10分もあれば完了するので参考にしてください
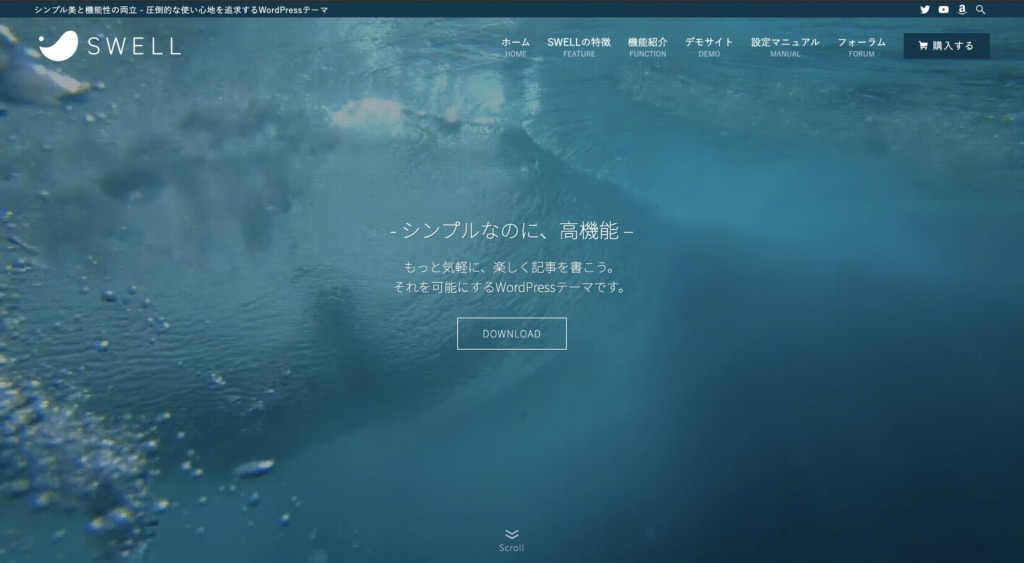
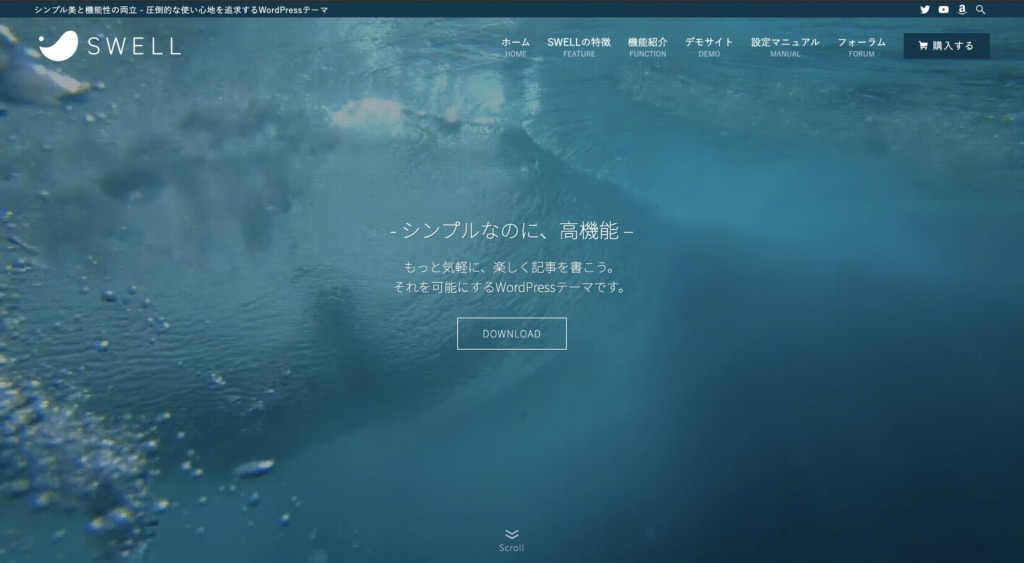
SWELL公式サイトから購入


こちらはSWELL公式サイトです。左上に「購入する」があるのでこちらをクリックすると購入画面に飛びます。


「利用規約に同意する」にチェックを入れて「SWELLを購入する」をクリックしてください。


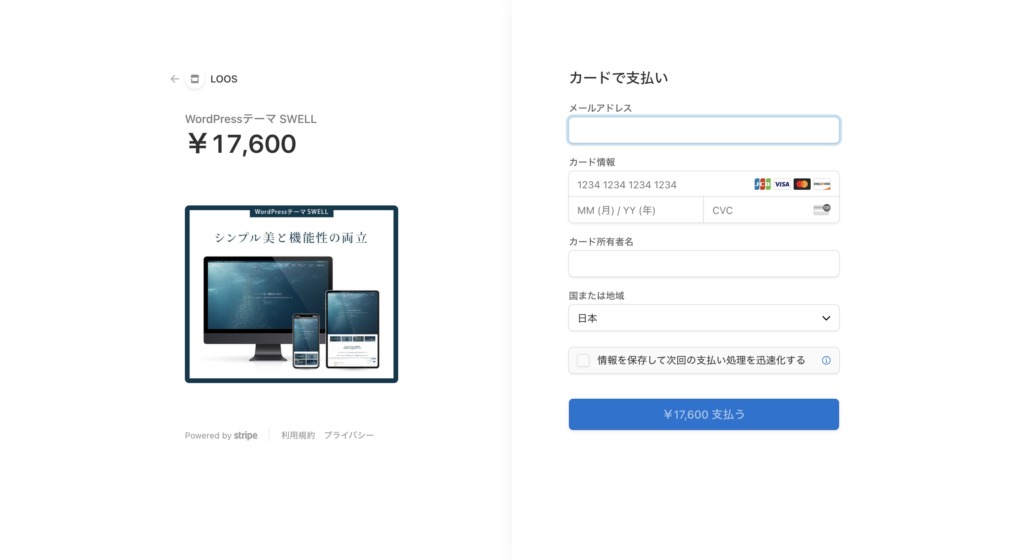
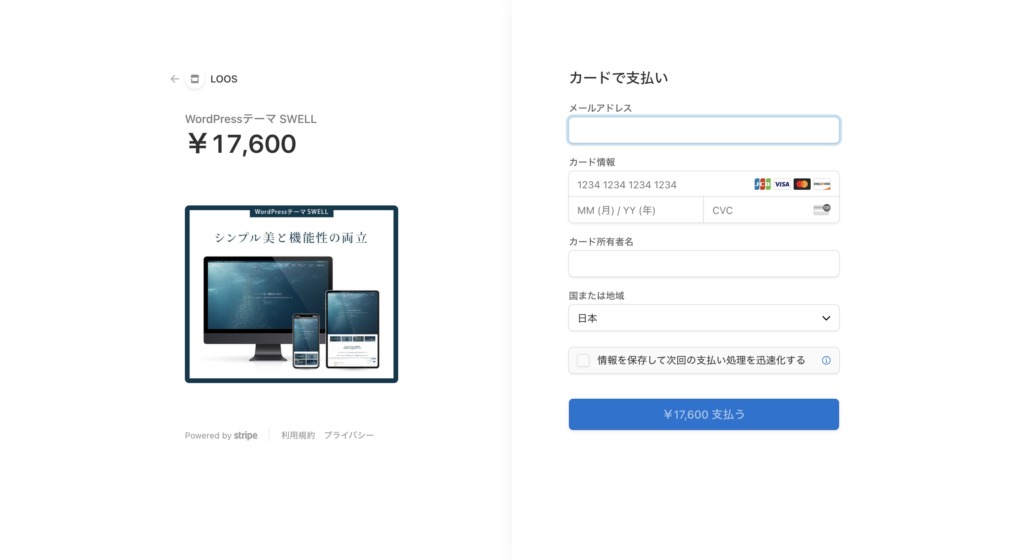
クレジットカード情報等を記入し、「¥17,600支払う」をクリック。
これで購入は完了です。
購入完了後はご自身のメールアドレスにSWELLからダウンロードリンクとパスワードがついたメールが届きます。
そちらからSWELLのテーマをダウンロードし導入します。
また、LOOSからは領収書が送られてきます。
導入方法


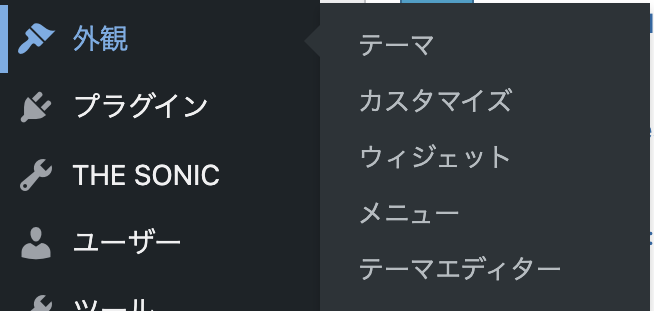
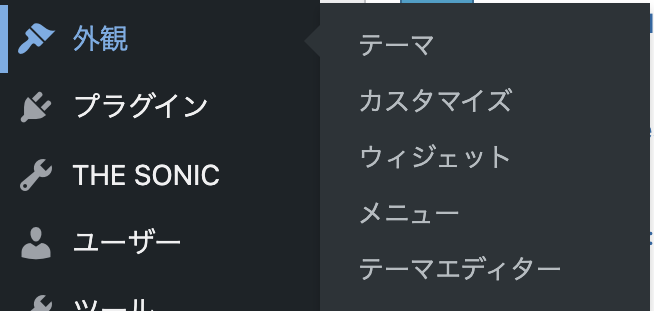
ワードプレスのダッシュボードから「外観」⇨「テーマ」の順にクリックしてください。


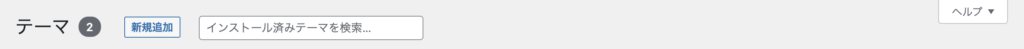
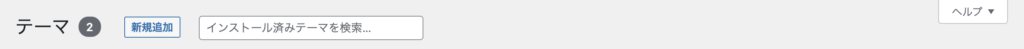
上部にある「新規追加」をクリックしてSWELLを入れます。


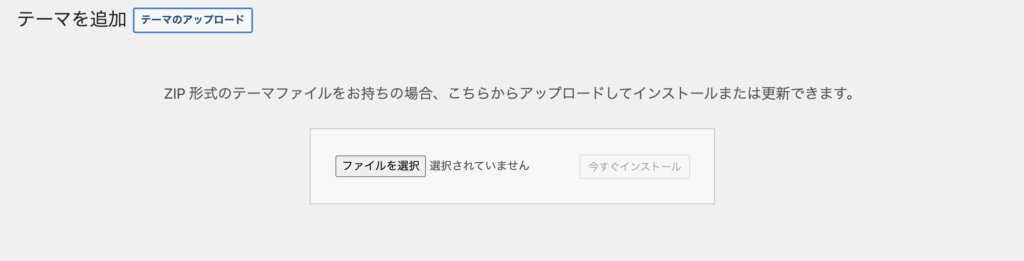
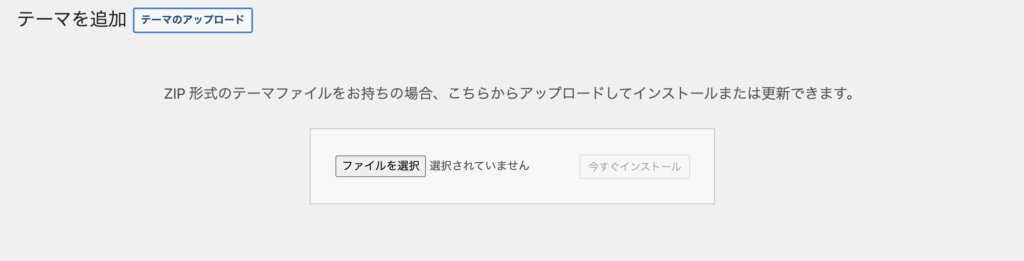
「テーマのアップロード」をクリックし、次に「ファイルを選択」をクリックします。
ここで、先程ダウンロードしたSWELLのzipファイルを入れます。
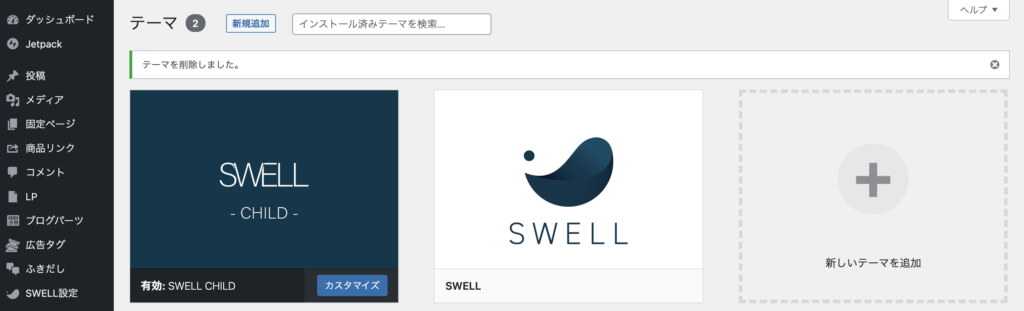
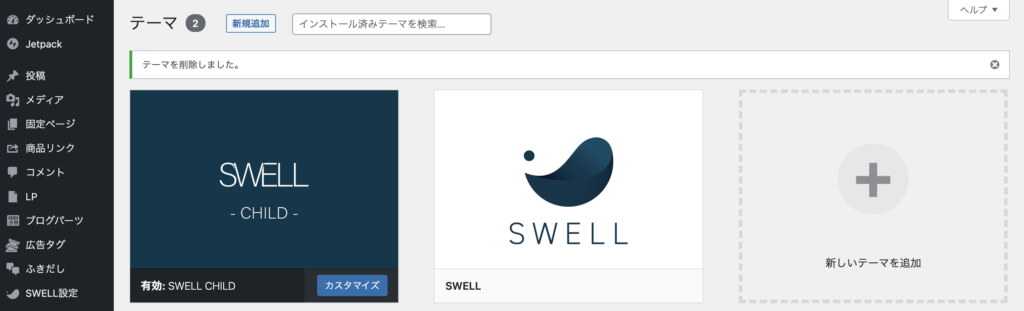
「swell.zip」と「swell_child.zip」この2つをインストールしてください。
SWELL CHILDを有効にします。


SWELL CHILDは子テーマといい、これを使ってブログをカスタマイズしていきます。
それを防ぐために子テーマの「SWELL CHILD」をカスタムしていきます。



お疲れ様です
SWELLの導入は以上となります
まとめ
SWELLはいかがだったでしょうか。
- ブロックエディターに完全対応
- 直感的にブログ作成ができる
- おしゃれなブログデザインにできる
などなど。こんなテーマが欲しかったと思った方も多いのではないでしょうか。
この記事で「興味が湧いた」「使ってみたい」と思った方はぜひ購入に踏み切ってみてください。
17,600円と高額ではありますが、後悔はしないはずです。少なくとも私は後悔していませんし、もっと早く導入しておけばよかったと思っています。
SWELLの詳しい使い方等はSWELL公式サイトで解説しています。まだ導入を迷われている方はそちらも見ながらじっくりと検討してみてください。
ということで今回はこの辺で。







コメント